Tasarım Editörü - Sayfa Stili
Summner Cart'ın admin panelinde güçlü, ama basit bir tasarım editörü bulunmakta. Onun yadımıyla mağazanızın tasarımını istediğiniz şekilde değiştirme özgürlüğüne sahipsiniz.
>> Summer Cart'ın admin panelini açın.
>> Menü'den "Tasarım" altında "Tasarım editörü" bağlantısına tıklayın.
Tasarım editörü birkaç; bölümden oluşmaktadır:
- Düzen
- Sütunlar
- Sayfa stili
- Kutular
"Sayfa stili" bölümü tüm sayfanın gelen görünümünden sorumludur. Tasarım editörün bu kısmı birkaç bölümden oluşuyor her birinin nasıl çalıştığını açıklayacağız:
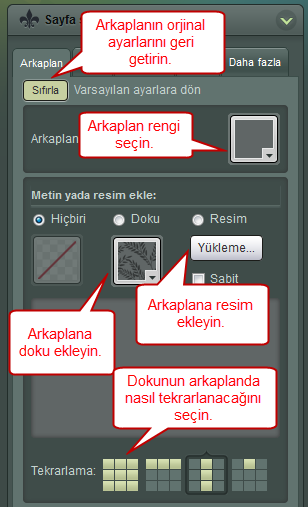
1. Arkaplan
Buradan mağazanın arka planını değiştirebilirsiniz.
Sıfırla - Bu butona tıklayarak arka plan'ın orjinal ayarlarını geri döndürebilirsiniz.
Arkaplan Rengi - Arka plan için bir renk seçin.
Fareyi kullanarak paletinden renk seçin veya doğrudan RGB, veya renk hex kodunu girebilirsiniz.
Doku veya Resim ekle - Önceden tanımlanmış dokulardan arka plana doku ekleyebilir veya "Yükle" butonuna tıklayarak resim ekleyebilirsiniz. Arka plan için resim eklerseniz "Sabit" kutusunu işaretleyerek resmin hareket etmemesini sağlayabilirsiniz, yani fare ile aşarı yükarı dolaşırken resim sabit durur.
Tekrarlama - Doku'nun arka planda nasıl tekrarlanacağını seçin. Dört seçenek arasından seçim yapabilirsiniz.
Tüm düzenlere uygula - Bu kutuyu işaretleyip "Kaydet" butonuna tıkladığınızda sitenin arka planı için yapmış olduğunuz değişiklikler tüm düzene uygulanacak.
İstediğiniz değişiklikleri yaptıktan sonra Kaydet" butonuna tıklayarak kaydedin.
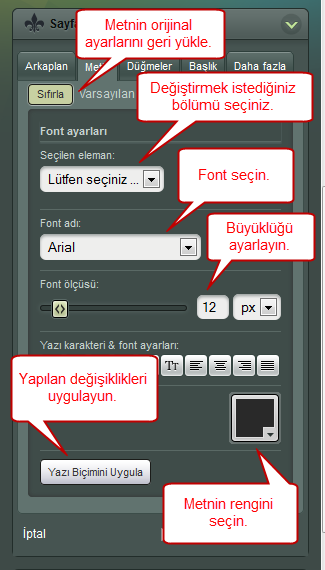
2. Metin
Buradan mağazanızdaki metinlerin stilini seçebilirsiniz.
Sıfırla - Bu butona tıklayarak arka plan'ın orjinal ayarlarını geri döndürebilirsiniz.
Seçilen eleman - Listeden, hangi elemanı(metin tipini) değiştirmek istediğinizi seçin.
Font adı - Yazı türünü seçin.
Font ölçüsü - fare ile kaydırarak metnin boyutunu seçin veya elle değerini ayarlayın. Açılır menüden yazı tipi için birim seçebilirsiniz - Px (piksel), em (1em her zaman şu an kullanılan öğenin yazı tipi boyutuna eşittir), pt (nokta) veya % (yüzde).
Yazı karakteri & font ayarları - buradan yazı tipi ayarlarını, kalınlaştırma, cizili metin gibi ayarlayabilirsiniz.
Renk - Fareyi kullanarak paletinden renk seçebilir veya doğrudan RGB, veya renk hex kodunu girebilirsiniz.
Yazı Biçimini Uygula - değişiklikleri uygulamak için "Yazı Biçimini Uygula" butonuna basınız.
İstediğiniz değişiklikleri yaptıktan sonra düzen bölümünde "Kaydet" butonuna tıklayarak kaydedin.
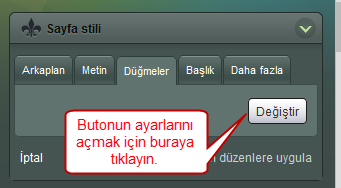
3. Düğmeler
Bu bölümde sadece "Değiştir" butonu bulunmakta. Üzerine tıklayın ve butonların ayarları ile ilgili yeni bir sayfa açılacaktır.
Tüm düzenlere uygula - Bu kutuyu işaretleyip "Kaydet" butonuna tıkladığınızda sitenin arka planı için yapmış olduğunuz değişiklikler tüm düzene uygulanacak.
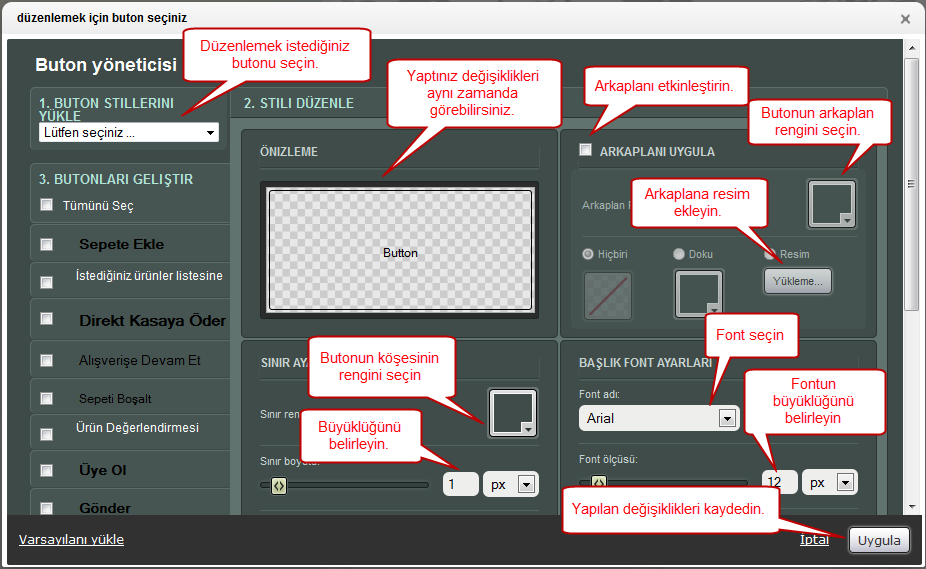
Butonlar hakkında yapabileceğiniz değişiklikleri açıklamaya başlayalım.
Buton stillerini yükle - açılır menüden şeklini değiştirmenizi istediğiniz butonu seçin. Birden fazla butonun şeklini aynı anda değiştirmek isterseniz kutularını işaretleyin.
Önemli: Açılır menüden buton seçmenın ve butonların kutularını işaretlemenin arasında fark var. Açılım menüden buton seçtiğiniz zaman daha önce yapılan değişiklikler editörde gözükecek, diğer durumda ise editördeki ayarlar değişmeyecek.
Önizleme - Yapılan değişikliklri anında görebilme.
Arkaplan Rengi - Paleti kullanarak butonun arka plan rengini değiştirebilirsiniz. Arka plana bir doku veya bilgisayarınızdan seçebileceğiniz bir resim yükleyebilirsiniz.
Sınır ayarları
Renk kenarları - Fareyi kullanarak renk paletinden bir renk seçin veya doğrudan RGB veya hex kodunu girin.
Sınır boyutu - Kaydırıcıyı kullanarak kenar kalınlığını ayarlayın ya da hemen yanındaki kutuya değeri girin. Birimleri px (piksel), em (1em her zaman şu anda kullanılan yazı tipi boyutuna eşittir) veya pt (nokta) şeklindedir.
X ve Y sınır yarıçapı - Bu seçenek ile butonlarığn yarıçapı olçüsünü yatay ve dikey olarak ayarlayabilirsiniz. Eğer "Zincirli" kutusundaki işareti kaldırırsanız X ve Y için farklı değerler girebilirsiniz. Birimleri px (piksel) veya % (yüzde)'dir.
Başlık Font Ayarları
Font adı - Metnin yazı tipini seçin.
Font ölçüsü - Kaydırıcıyı kullanarak veya yanındaki kutuya yazarak yazı tipi boyutunu ayarlayın. geçerli birimleri px (piksel), em (1em her zaman şu anda kullanılan yazı tipi boyutuna eşittir), pt (nokta) veya% (yüzde)'dır.
Yazı karakteri && font ayarları - Buradan alt çizgili metin, kalın yazı tipi gibi seçenekleri kullanarak ayarlayabilirsiniz.
Font rengi değiştir - Metnin rengini renk paletinden seçerek veya doğrudan RGB kodunu girerek değiştirebilirsiniz.
Varsayılanı yükle - Bu bağlantıya tıklayarak butonların orjinal stillerini geri getirin.
İstediğiniz değişiklikleri yaptıktan sonra "Uygula" butonuna tıklayarak değişiklikleri kaydedin.
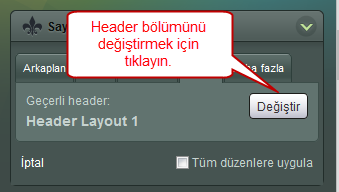
4. Başlık
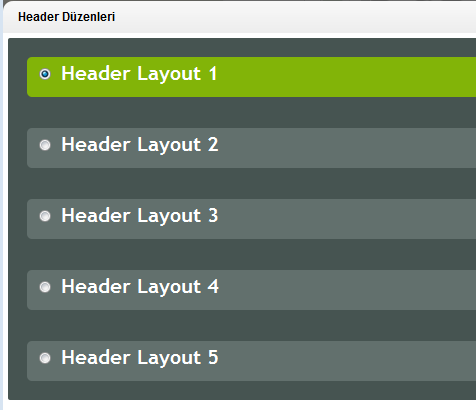
Burada, önceki bölümde olduğu gibi, sadece tek bir buton var - "Değiştir". Oradan mağazanın başı(en-üst alanı) düzenini seçebilirsiniz. Beş farklı düzenden birini seçebilirsiniz.
Kullanmak istediğiniz düzenin üstüne tıklayın.
İstediğiniz düzeni seçtikten sonara düzen bölümünde "Kaydet" butonuna tıklayarak değişiklikleri kaydedin.
5. Daha
Bu bölüm çeşitli tasarım ayarları içeriyor.
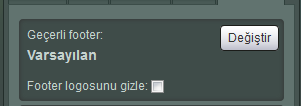
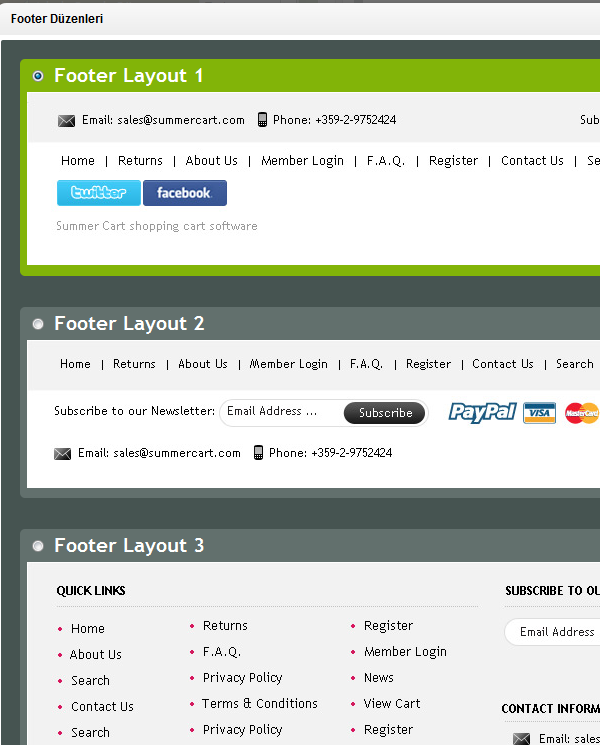
5.1 Geçerli footer - Buradan mağazanın alt kısmının düzenini seçebilirsiniz. "Değiştir" butonuna tıklayın.
Mağazanın alt kısmı için düzen seçebileceğiniz bir sayfa açılacak. Düzenler önceden tanımlı ve 5 tane. Kullanmak istediğiniz düzenin üstüne tıklayın.
Footer logosunu gizle - Sayfanın sonundaki ödeme logolarını gizlemek isterseniz onay kutusunu işaretleyin. Değişiklikleri kaydetmek için düzen bölümünde "Kaydet" butonuna tıklayın.
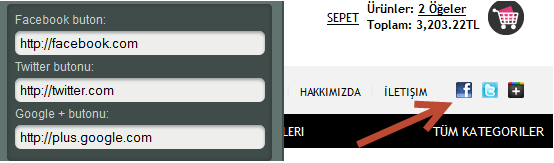
5.2 Facebook, Twitter ve Google+ butonları. Mağazanın üst kısmında sosyal ağların kuçuk simgelerini göreceksiniz. Müşterilerin simgelere tıkladıkları zaman nereye yönlendirileceklerini girin.
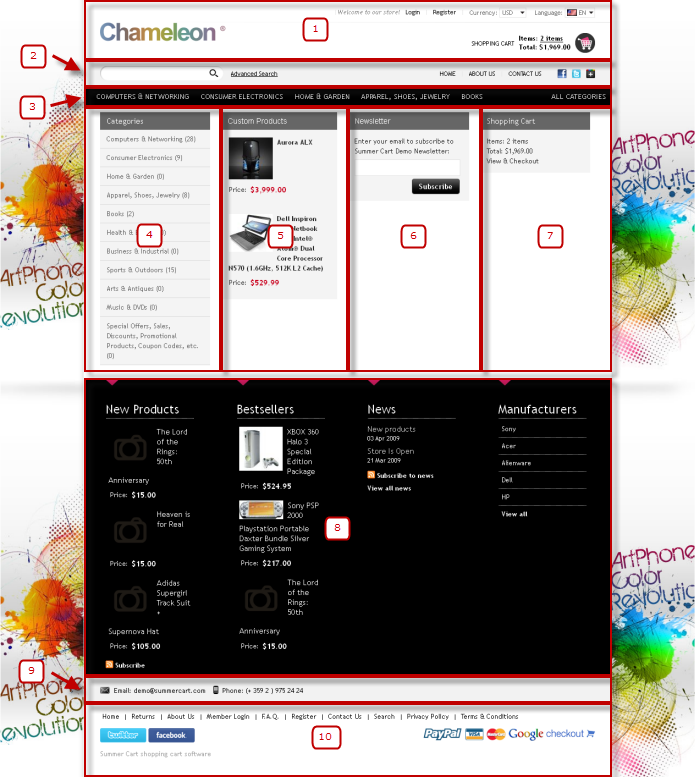
5.3 Arkaplanlar - Buradan mağaza içeriğinin arka planını ayarlayabilirsiniz. Mağaza içeriğinin hangi kısmının rengini değiştirmek isterseniz ilgili butona tıklayın. Arla planı değiştirmek için tanıdık pencereyi göreceksiniz.
Fare ile paleti kullanarak renk seçin veya doğrudan hex kodunu girin. Mağazanın arka planına doku ekleyebilirsiniz. Bunu yapmak için "Doku" radyo butonuna tıklayım dokuyu seçin. Bu seçenek ile ilgili başka bir fonksyon daha var - "Tekrarlama" (kutunun alt kisminda bulunuyor). Oradan dokunun nasil tekrarlanacağını seçebilirsiniz. Dört seçenek bulunmakta.
Arka planın son seçeneği resim yüklemektir. "Yükleme.." butonuna tıklayarak resim seçebilirsiniz. Tıkladığınız zaman bir sayfa açılacak, o sayfaya resim yükleyebilir veya mevcut resimlerden seçerek arka plana resim ekleyebilirsiniz. Eğer resmin sabit bir durumda olmasını istiyorsanız "Sabit" kutusunu işaretleyin. Bu şekşlde fare ile hareket ettiğinizde resim sabit duracak.
Değiştirilebilir tüm alanların listesi:
- Başlık Üst
- Başlık Alt
- Sütunlar Üst
- Sütunlar Sol
- Sütunlar Orta
- Sütunlar Sağ
- Sütunlar Ekstra Sağ
- Sayfa dipnotu Alt
- Sayfa dipnotu Üst
Bülten - Müşterinin sayfanın en altındaki kısımda abone olacağı bir haber bülteni seçin.