Style de page
Le panneau "Style de page" propose des solutions permettant d’appliquer vos propres réglages à votre site web (couleur d’arrière-plan, couleur du texte, type de la police, boutons, en-tête, arrière-plan).
Une fois la fenêtre "Style de page" ouverte, sélectionnez l’onglet "Ariere-plan" (normalement c’est l’onglet sélectionné par défaut).

Dans l'onglet "Arrière-plan" vous pouvez changer le fond de votre site, en combinant motifs et couleurs.
Réinatialiser – retour aux paramètres par défaut.
Couleur de fond - sélectionnez une couleur pour l'arrière-plan. Vous pouvez choisir la couleur depuis la palette en utilisant la souris ou saisir directement un code couleur RVB hexadécimal.
Ajoutez de la texture en en sélectionnant une ou poster une image comme arrière-plan. Si vous choisissez de poster une image de fond vous pouver choisir qu'elle soit fixée (elle n'est pas impactée par le scroll).
Répéter - choisissez comment répéter une texture de fond. Vous pouvez choisir entre 4 options
Après avoir réglé le fond de la page vous devez sauvegarder vos modifications en appuyant le bouton "Enregistrer".
Par l'onglet "Texte" vous pouvez choisir le style des textes du magasin.
Réinatialiser – retour aux paramètres par défaut.
Sélectionner un élément - choisissez dans la liste un élément du menu déroulant.
Police - sélectionnez le type de police.
Taille de la police - sélectionnez la taille du texte. Dans le menu déroulant sélectionnez l'unité de la police - px (pixels), em (1em est toujours égale à la taille de la police actuellement utilisée pour un article), pt (points) ou % (pour cent).
Options pour la police du texte - ici, vous pouvez définir les options de police telles que la mise en gras, souligné, alignement du texte, etc.
Couleur - choisissez la couleur du texte. Vous pouvez le sélectionner à partir de la palette en utilisant la souris ou entrez directement un code couleur RVB hexadécimal.
Appliquer les styles de texte - cliquez sur le bouton pour appliquer les modifications.
Après avoir effectué vos modifications, cliquez sur "Еnregistrer" pour les sauver.

Par l'onglet "Texte" vous pouvez choisir le style des textes du magasin.
Réinatialiser – retour aux paramètres par défaut.
Sélectionner un élément - choisissez dans la liste un élément du menu déroulant.
Police - sélectionnez le type de police.
Taille de la police - sélectionnez la taille du texte. Dans le menu déroulant sélectionnez l'unité de la police - px (pixels), em (1em est toujours égale à la taille de la police actuellement utilisée pour un article), pt (points) ou % (pour cent).
Options pour la police du texte - ici, vous pouvez définir les options de police telles que la mise en gras, souligné, alignement du texte, etc.
Couleur - choisissez la couleur du texte. Vous pouvez le sélectionner à partir de la palette en utilisant la souris ou entrez directement un code couleur RVB hexadécimal.
Appliquer les styles de texte - cliquez sur le bouton pour appliquer les modifications.
Après avoir effectué vos modifications, cliquez sur "Еnregistrer" pour les sauver.
Cliquez sur le bouton "Modifier" pour ouvrir une nouvelle fenêtre "Gestionnaire boutons" avec les paramètres des boutons.

Si vous cochez l'option "Appliquer à toutes les modifications" et enregistrez les modifications elles seront appliquées à toutes les dispositions de la boutique.
Sélectionnez depuis la liste déroulante le bouton. Si vous voulez changer l'apparence de quelques boutons simultanément cochez les cases à côté de chaque bouton.
IMPORTANT: la différence entre cocher les boutons et en sélectionner dans la liste, c'est que si vous sélectionnez un bouton dans la liste déroulante il sera désormais chargé dans l'éditeur, et les autres paramètres de l'éditeur resteront inchangés.
Vous pouvez suivre en temps réel les modifications que vous apportez aux boutons.
La modification de l'arrière-plan vous permet de changer la couleur du bouton, ajouter une texture ou une image, modifier le texte (police, options de police), le titre du bouton.
"Réglage bordures" vous permet de modifier la couleur du bord, la taille de la bordure.
"Bordure radius X" et "bordure radius Y" - ces paramètres règlent le rayon de l'arrondi des coins du bouton (horizontal et vertical). Si vous décochez la case "ensemble", vous pouvez définir différentes valeurs pour X et Y. Après avoir effectué les modifications souhaitées, cliquez sur "Actualiser le style" pour l'enregistrer. Maintenant, vous pouvez passer à la modification d'un autre bouton. S'il n'y a pas d'autres boutons à modifier, cliquez sur le bouton "Actualiser" dans le coin inférieur droit.
En-tête
Cliquez sur le bouton "Modifier" pour ouvrir une nouvelle fenêtre "Disposition d'en-tête". Cliquez sur le modèle que vous souhaitez utiliser pour le sélectionner.

Après avoir effectué les modifications souhaitées cliquez sur "Enregistrer'" dans le panneau "Disposition" pour les sauvegarder.
Plus

Dans ce panneau vous pouvez modifier le pieds de page de votre site.Vous pouvez laisser le pied de page vierge ou l’utiliser pour afficher des données communes à toutes les pages du site, telles que des données de copyright, des informations de contact, créer des liens vers des réseaux sociaux, logos des modes de paiement.
Cliquez sur le bouton "Modifier" pour ouvrir une nouvelle fenêtre "Disposition pieds de page".
Cliquez sur le modèle que vous souhaitez utiliser pour le sélectionner.

Cochez la case "Masquer logo pied de page" pour suprimez les logos des modes de paiement .

Les réseaux sociaux (Facebook, Twitter, Google+ ...) sont devenu une part importante dans l'apport de trafic d'un site web. Des simples petits boutons permettent de rediffuser l'adresse d'une page web à l'ensemble de son réseau sur un site tel que Facebook. Il faut personnaliser l'adresse dans les champs corespondants.

Arrières-plans: D'ici
vous pouvez définir l'arrière-plan de chaque élément de contenu
en appuyant sur le bouton correspondant. Utilisez la palette et
choisissez une couleur avec la souris ou saisissez directement le
code hexadécimal de la couleur. Vous pouvez ajouter de la texture à
l'arrière-plan de la boutique. Pour ce faire, sélectionnez le
bouton radio - texture et cochez la case située sous le bouton. Une
autre fonction – récurrence est situé en bas de la boîte. De là,
vous pouvez choisir la façon dont la texture sera répétée. Vous
disposez de quatre options.
La dernière option offre la
possibilité de télécharger votre propre image qui affiche une
fenêtre à partir de laquelle vous pouvez sélectionner la photo que
vous souhaitez télécharger pour l'arrière-plan. Cochez la case
"Fixe" si vous voulez une image fixe qui ne bouge pas
lorsque vous faites défiler la page.
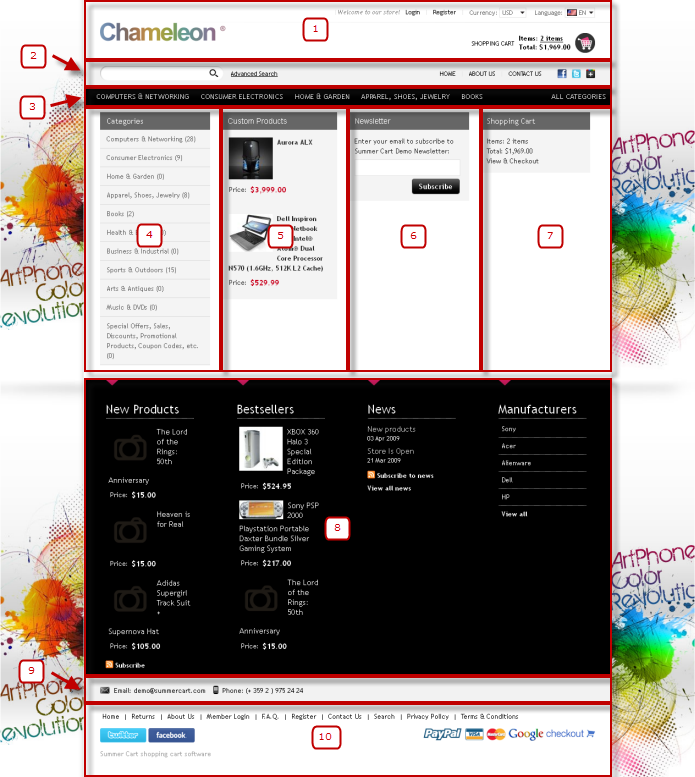
Liste des regions qui peuvent être modifiées:
-
En-tête Supérieur
-
En-tête Inférieur
-
Colones Supérieur
-
Colones Gauche
-
Colones Millieu
-
Colones Droite
-
Colones Droite Supl
-
Colones Inférieur
-
Pied de page Supérieur
-
Pied de page Inférieur

Restez en contact avec vos clients en leur envoyant un bulletin d'informations. Un bulletin est un outil marketing puissant. Toutes les promotions que vous envoyez à vos clients et abonnés à l'avenir seront d'autant plus de succès car avec votre bulletin, vous donnez régulièrement à vos abonnés une information utile ou divertissante afin qu'ils en bénéficient et en viennent à vous faire confiance, vous respecter, et acheter chez vous.