Дизайн редактор
В Summer Cart има мощен, но прост редактор на дизайна, който е вграден директно в административната област на онлайн магазина. С негова помощ имате пълна свобода да променяте визията на магазина и да го нагласяте спрямо вашите нужди.
>> Отворете административната област на Summer Cart.
>> Отидете на меню 'Съдържание на уебсайт' и кликнете на връзка Дизайн редактор.
Подредба
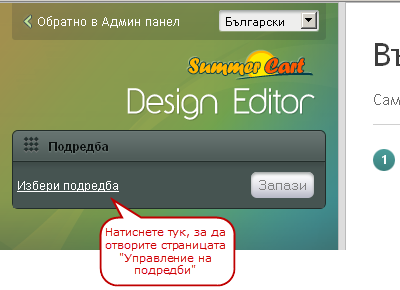
Първото нещо което трябва да направите в дизайн редактора е да изберете
подредба. Вашият е-магазин има много страници и обикновено повечето от
тях използват една и съща подредба. Кликнете на "Избери подредба" за да
отворите "Управление на подредби".
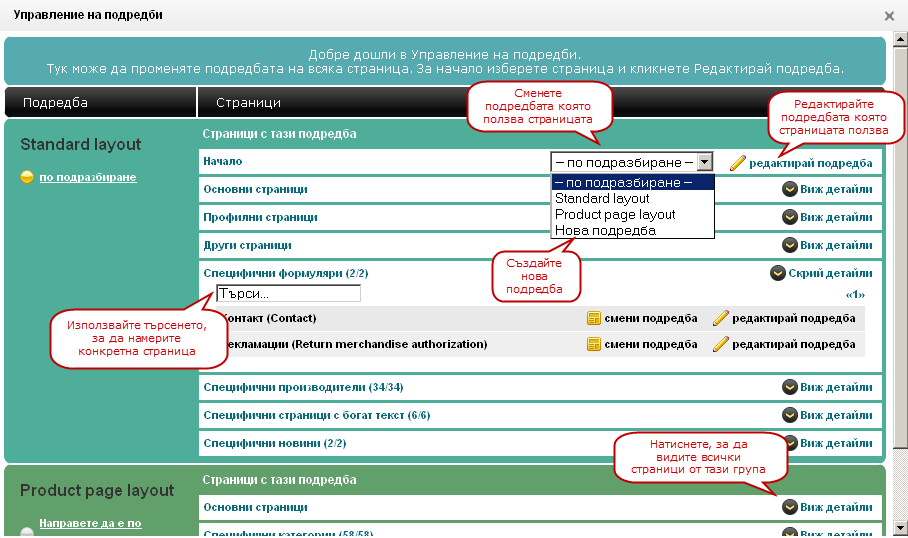
Вашите страници са групирани според
подредбата, която ползват. Изберете страница и кликнете на "редактирай
подредба". Запомнете, че вашите промени ще се отразят на всички страници
ползващи тази конкретна подредба. По подразбиране има Standard layout (стандартна подредба), която се използва от повечето страници.
Ако желаете дадена страница (или страници) да имат своя
уникална подредба, кликнете "смени подредба", след което изберете "Нова подредба" от списъка.
След това може да закачите още страници към вашата нова подредба.
Колони
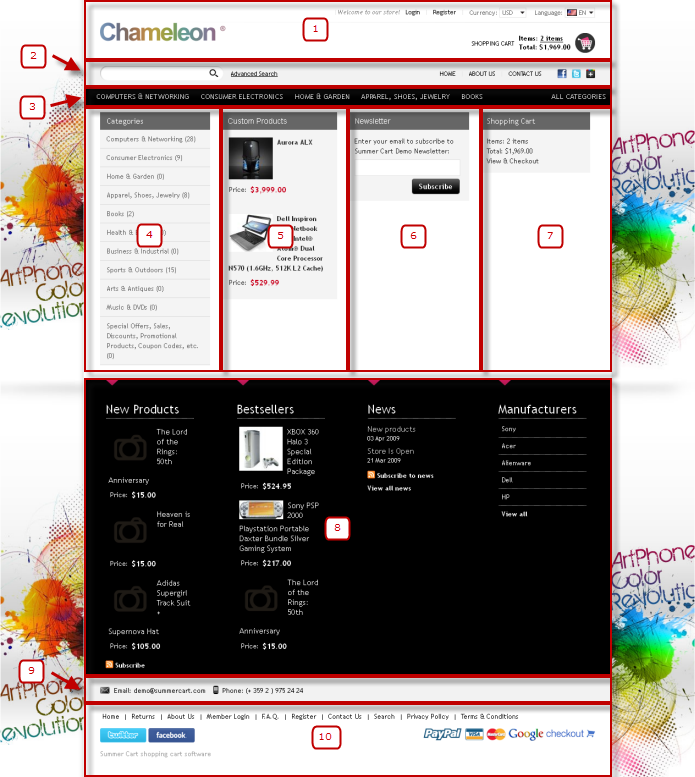
След като избрахме подредбата която ще редактираме, сега ще зададем как съдържанието на страницата да бъде разпределено, а именно колко колони ще има. Можете да избирате между 8 предварително зададени стила измежду които такива с 1, 2, 3 или 4 колони.
Под стиловете има 4 кутии в който трябва да въведете колко процента от цялото съдържание ще заема всеки от елементите. За пример ако сме избрали 1вия стил с три колони, можем да зададем в кутиите както следва 30%, 40%, 30%. При така зададени стойности и ако главното съдържание има обща ширина 1000px двете крайни колони ще са с ширина 300px, а средната колона ще бъде с ширина 400px. Ако не искате да работите с проценти можете да зададете директно ширината на колоните в пиксели. Тук можете освен пиксели или проценти да въведете - auto, така ширината на колоната ще се определя от това колко място е оставено за нея от другите колони.
Забележете, че в този случай само 3 от кутиите са активни, това се дължи на факта, че въпросния стил има само 3 елемента(3 колони).
След като направите желаните промени натиснете върху бутона 'Запази', за да ги запазите.

Стил на страница
Раздела "Стил на страница" отговаря за цялостния изглед на страницата. Тази част от дизайн редактора е разделена на няколко части, ще Ви обясним как работи всяка една от тях:
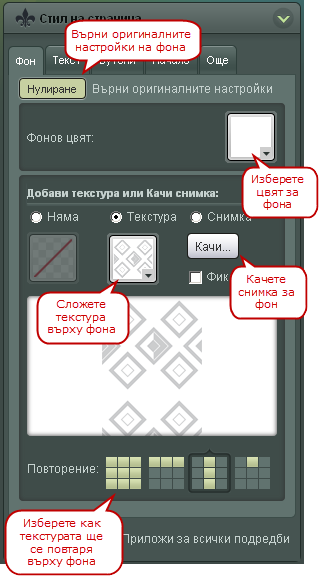
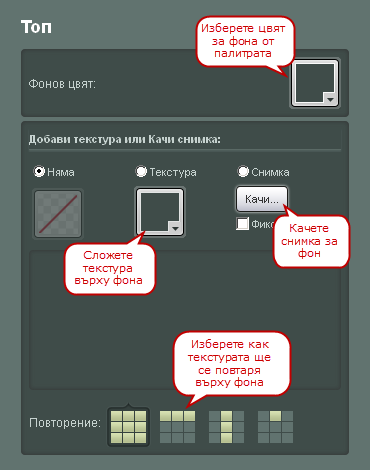
Фон
От тук можете да смените фона на магазина Ви.
- Нулиране - натиснете върху този бутон, за да върнете оригиналните настройки на фона
- Фонов цвят - изберете цвят за фона, можете да го изберете от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Добави текстура или Качи снимка - добавете текстура към фона, като я изберете от предварително зададените или качете снимка за фон през бутона "Качи...". Ако решите да качите снимка за фон можете да фиксирате фона така, че при скролиране с мишката той да не се мести. Можете да го направите като сложите отметка на "Фиксирана"
- Повторение - изберете как ще се повтаря текстурата върху фона. Можете да избирате между 4 варианта

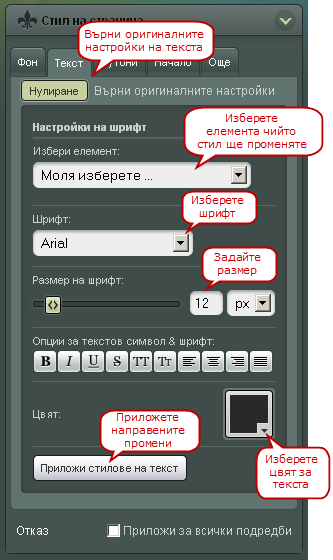
Текст
От тук можете да изберете стила на текстовете в магазина.
- Нулиране - натиснете върху този бутон, за да върнете оригиналните настройки на фона
- Избери елемент - от списъка изберете кой елемент(вид текст) ще променяте.
- Шрифт - изберете вида на шрифта
- Размер на шрифт - изберете размера на текста от плъзгача или задайте ръчно стойност. От падащото меню можете да изберете и мерната единица за шрифта - px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент), pt(точки) или %(проценти).
- Опции за текстов символ & шрифт - от тук можете да зададете опциите на шрифта, като удебеляване, подчертаване, подравняване на текста и т.н.
- Цвят - изберете цвета на текста, можете да го изберете от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Приложи стилове на текст - натиснете върху бутона, за да приложите направените промени
След като направите желаните промени натиснете върху бутона 'Запази' в раздел "Подредба", за да ги запазите.

Бутони
В този раздел има само бутон - "Промени". Натиснете върху него и ще се отвори нов прозорец с настройките на бутоните.
Приложи за всички подредби - ако сложите отметка на тази настройка и запаметите, промените които сте правили на фона ще се приложат на всички подредби в магазина

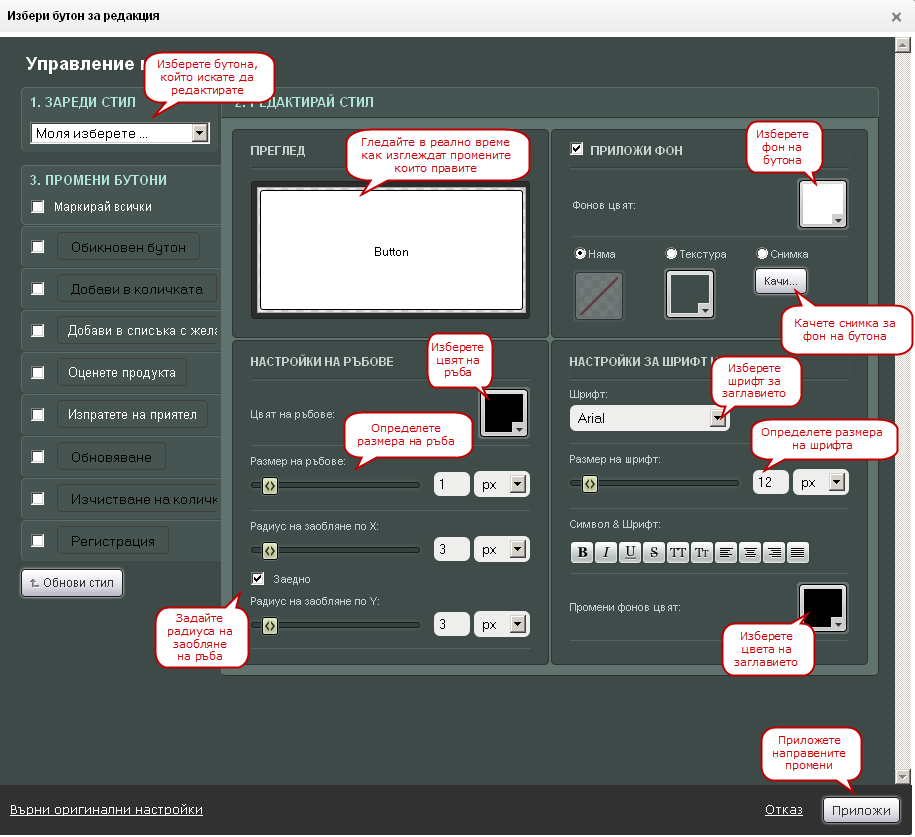
Нека преминем към обясение на настройките които можете да правите на бутоните.
падащия списък изберете бутона чиито вид искате да променяте. Ако искате да променяте вида на няколко бутона едновременно сложете отметки на всеки от бутонитеВАЖНО: Разликата между слагането на отметка на бутоните и избирането от падащия списък е в това, че ако изберете бутон от падащия списък промените който са му правени вече ще се заредят в редактора, а в другия случай настройките в редактора си остават непроменени.
Преглед - преглед в реално време на промените които правите на бутоните
Фонов цвят - изберете фон на бутона с помощта на палитрата. Към фона можете да прибавите текстура или снимка която да качите от вашия компютър.
Настройки на ръбове
- Цвят на ръбове - изберете цвят на ръба на бутона от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Размер на ръбове - задайте дебелината на ръба с помощта на плъзгача или въведете директно стойност в кутията до него. Мерните единици са px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент) или pt(точки).
- Радиус на заобляне по X и Y - чрез тази настройка се задава радиус на закръгляне на ъглите на бутона по хоризонтала и вертикала. Ако махнете отметката на "заедно" ще можете да зададете различни стойности за X и за Y. Тук отново освен с плъзгача да въведете директно стойности. Мерните единици са px(пиксели) или %(проценти).
- Шрифт - изберете шрифта на текста
- Размер на шрифт - задайте размер на шрифта с помощта на плъзгача или въведете ръчно стойност, валидните мерни единици са px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент), pt(точки) или %(проценти).
- Символ & Шрифт - от тук можете да зададете опциите на шрифта, като удебеляване, подчертаане, подравняване на текста и т.н.
- Промени цвят на шрифта - можете да смените цвета на текста по познатия вече начин ползвайки палитрата или да въведете директно RGB или hex кода на цвета.
Върни оригинални настройки - натиснете върху тази връзка, за да върнете оригиналните стилове на бутоните
След като направите желаните от Вас промени натиснете бутона "Обнови стил", за да ги запаметите. Сега можете да преминете към промяната на друг бутон/бутони. Ако няма да редактирате повече бутони, натиснете върху бутона "Приложи" в долния десен ъгъл.

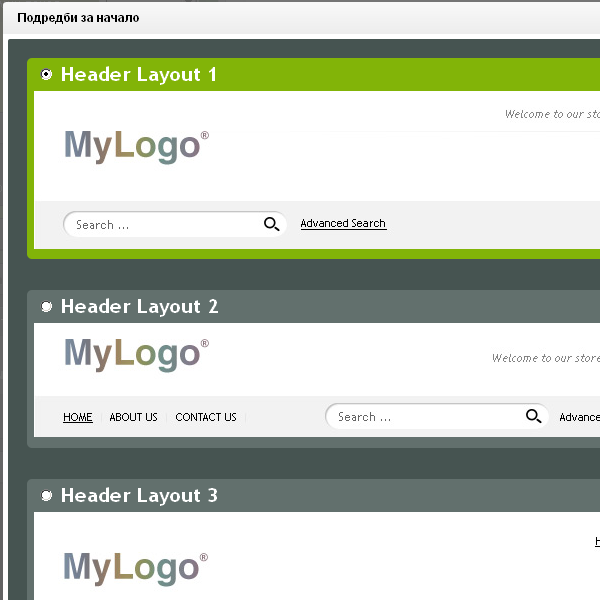
Начало
И тук както и в предишния раздел има само един бутон - "Промени". От него можете да изберете подредбата за началото на магазина Ви. Подредбите са предварително зададени и са 5.

Натиснете върху подредбата която искате да ползвате, за да я изберете.
След като направите желаните от Вас промени натиснете върху бутона 'Запази' в раздел "Подредба", за да ги запаметите.
Още
В този раздел се намират различни настройки по дизайна.
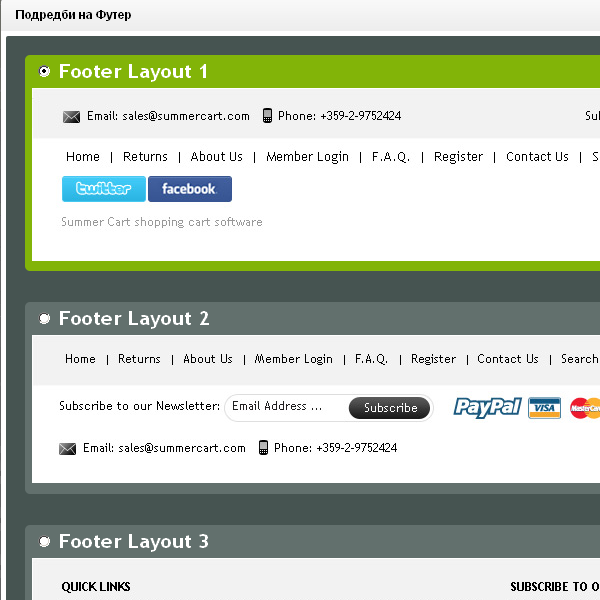
Текущ край - от тук можете да изберете каква подредба да ползва долния край на магазина Ви. Натиснете върху бутона - "Промени".

Ще се отвори прозорец от който можете да изберете подредбата за края на магазина Ви. Подредбите са предварително зададени и са 5. Натиснете върху подредбата която искате да ползвате, за да я изберете.

Скрий логата в края - сложете отметка ако искате логата на методите за плащане в края на страницата да се скрият. Не забравяйте да натиснете бутона "Запази" в раздел "Подредба", за да запазите промените.

Facebook, Twitter и Google+ бутон - В началната част на магазина Ви ще се покажат малки иконки на съответните социални мрежи. Въведете къде да бъде отвеждан потребителя при кликване върху иконките.

Фонове - от тук можем да зададем фон на съдържанието на магазина. Изберете коя на коя част от съдържанието ще променяте фона и натиснете съответния бутон. Ще се покаже познатия Ви прозорец за смяна на фона.
Ползвайте палитрата и изберете цвят с мишката или въведете директно hex кода на цвета. Имате възможност да добавите текстура към фона на магазина. За да го направите изберете радио бутона - Текстура и изберете текстурата от кутията която се намира под бутона. Към тази опция приспада и още една функция - Повторение, която се намира в дъното на кутията. От нея можете да изберете как текстурата да се повтаря. Имате 4 варианта.
Последната опция за фона е възможността да качите собствена картинка за фон през бутона Качи.... След натискането му ще се покаже прозорец от който да изберете снимката която искате да качите за фон. Сложете отметка на Фиксирана ако искате снимката да бъде фиксирана и да не се движи при скролиране на страницата.

Ето и списък с всички области които могат да се променят
- Начало Топ
- Начало Долно поле
- Колони Топ
- Колони Ляво
- Колони Среден
- Колони Дясно
- Колони по-вдясно
- Колони Долно поле
- Край Топ
- Край Долно поле

Бюлетин - Изберете бюлетина, за който клиента ще се абонира от долната част на страницата.

Кутии
Summer Cart идва с множество вградени кутии, които лесно може да добавите във Вашата подредба.
- С влачене-и-пускане може да промените позициите на кутиите. Свободно може да размествате, добавяте и махате кутии от избраната подредба.
- Посочете някоя кутия с курсора на мишката и изберете "Редактирай кутия", за да я разкрасите. Може да променяте фон и шрифт, и да настроите индивидуалните параметри на всяка кутия. Може да запазите вашият стил на кутия за следваща употреба.
- В случай, че искате да използвате стила на една кутия върху много други кутии: създайте стилът веднъж и масово го приложете върху избраните от Вас кутии.
- За пълна гъвкавост може да създадете ваши HTML кутии с всякакво съдържание.
В Summer Cart има 19 вида кутии. Всяка от тях има различни настройки, други нямат никакви настройки. С натискане на връзката Добави Вие ще добавите конкретната кутия в подредбата която редактирате.

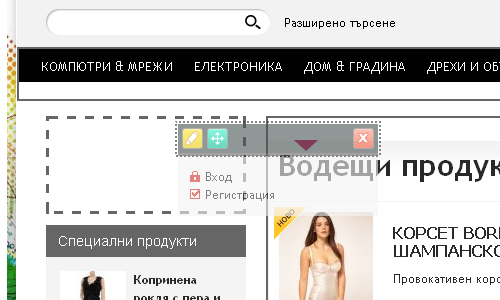
Кутията автоматично ще се добави в лявата колона. Вие можете да преместите кутията като задържите мишката на ![]() , след което с влачене можете да я преместите в друга колона или в горната или долната част на магазина. Ако искате да изтриете кутията натиснете върху
, след което с влачене можете да я преместите в друга колона или в горната или долната част на магазина. Ако искате да изтриете кутията натиснете върху ![]()

След като преместите кутията на желаното от Вас място натиснете върху ![]() , за да редактирате кутията.
, за да редактирате кутията.
Стил на кутия
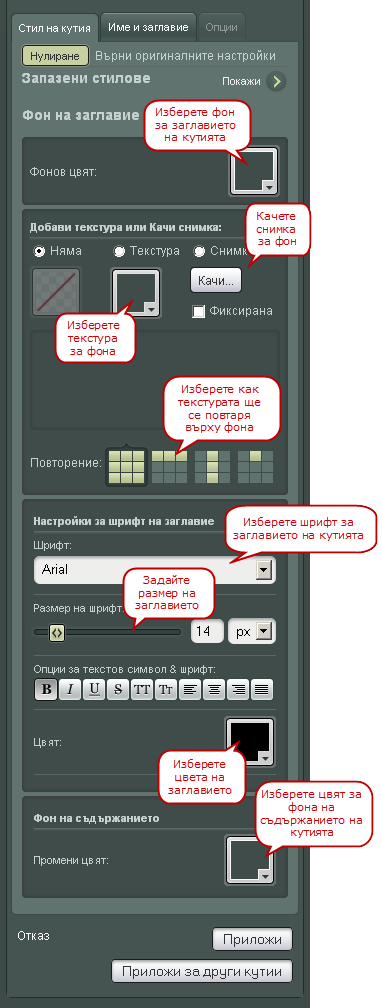
От тук можете да изберете това какъв да бъде фона на кутията, както и цвета и вида на шрифта на заглавието.
- Нулиране - натиснете върху този бутон, за да върнете оригиналните настройки на фона
- Запазени стилове - Може да изберете предварително зададен стил от падащото меню долу или да създадете изцяло нов стил по Ваш вкус.
- Фонов цвят на заглавие - изберете цвят за фона, можете да го изберете от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Добави текстура или Качи снимка - добавете текстура към фона като я изберете от предварително зададените или качите снимка за фон през бутона "Качи...". Ако решите да качите снимка за фон можете да фиксирате фона така, че при скролиране с мишката той да не се мести. Можете да го направите като сложите отметка на "Фиксирана"
- Повторение - изберете как ще се повтаря текстурата върху фона. Можете да избирате между 4 варианта
- Шрифт - изберете вида на шрифта
- Размер на шрифт - изберете размера на текста от плъзгача или задайте ръчно стойност. От падащото меню можете да изберете и мерната единица за шрифта - px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент), pt(точки) или %(проценти).
- Опции за текстов символ & шрифт - от тук можете да зададете опциите на шрифта, като удебеляване, подчертаване, подравняване на текста и т.н.
- Цвят - изберете цвета на текста. Можете да го изберете от палитрата с помощта на мишката или да въведете директно RGB / HEX кода на цвета.
- Фон на съдържанието - изберете цвят за фона на съдържанието на кутията. Mожете да го изберете от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета.
- Приложи стилове на текст - натиснете върху бутона, за да приложите направените промени.

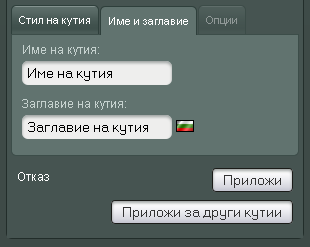
Име и заглавие
Име на кутия - въведете име по което ще можете да разпознавате кутията в админ панела. Това име се вижда само там.
Заглавие на кутия - заглавието се вижда в клиентската част на магазина. Ако оставите това поле празно, кутията няма да има заглавна част.

Опции
В този раздел на кутиите се намират настройките, които не са валидни за всички видове кутии. Ето списък с опциите на всяка една от кутиите:
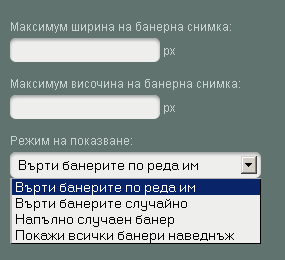
- Банери
Максимум ширина на банерна снимка - въведете максимално позволената ширина на снимките на банера, стойността е в пиксели (px).
Максимум височина на банера снимка - въведете максимално позволената височина на снимките на банера , стойността е в пиксели (px).
Режим на показване - изберете начина по който ще се показват банерите в конкретната кутия. Възможните избори са - Върти банерите по реда им, Върти банерите случайно, Напълно случаен банер и Покажи всички банери наведнъж.
- Бюлетин
Абонамент за бюлетин - изберете за кой бюлетин ще се абонират клиентите от тази кутия.
Известяване на администраторите при абониране - сложете отметка, за да получите известие по email когато клиент се абонира за бюлетина.
- Валута - кутията няма опции.
- Вход - кутията няма опции.
- Избрани продукти
Добави продукт - въведете името на продукта в полето или натиснете бутона - "Разгледай", за да намерите продукта. След това натиснете върху - "Добави продукт", за да добавите продукта.
Продукти - списък с вече добавените продукти.
Махнете продуктите - изберете продукт от списъка и натиснете върху бутона за да изтриете продукта.
- Категории - кутията няма опции.
- Категории с падащо меню - кутията няма опции.
- Количка - кутията няма опции.
- Меню
Меню - изберете меню което да се показва в кутията.
- Мини количка - кутията няма опции.
- Най-продавани
Отчитане на поръчките направени за последните - задайте за какъв период да се отчитат направените поръчки..Брой поръчки, Количество продадени артикули или Стойност на продадени артикули.
- Нови продуктизадайте колко продукта да се показват в кутията

- Новини - кутията няма опции
- Производители
Покажи производители - задайте колко производителя да се виждат в кутията.
- Скоро разглеждани
Покажи продукти - задайте колко продукта да се показват в кутията.
- Сравнение на продукти - кутията няма опции.
- Съдържание на страница - кутията няма опции.
- Търси - кутията няма опции.
- XHTML кутия.