Tasarım Editörü
Summner Cart'ın admin panelinde güçlü, ama basit bir tasarım editörü bulunmakta. Onun yadımıyla mağazanızın tasarımını istediğiniz şekilde değiştirme özgürlüğüne sahipsiniz.
>> Summer Cart'ın admin panelini açın.
>> Menü'den "Tasarım" altında "Tasarım editörü" bağlantısına tıklayın.
Düzen
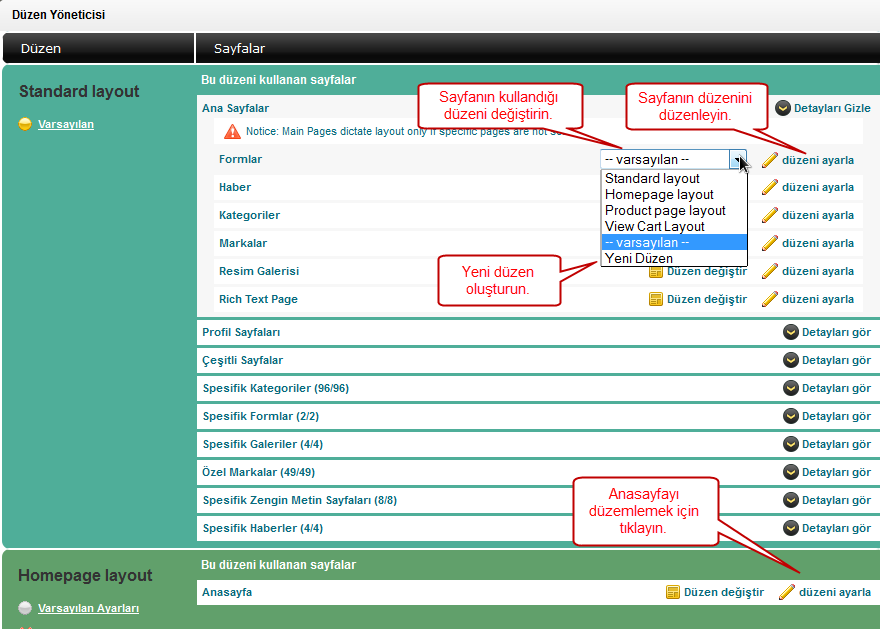
Tasarım editöründe ilk yapmanız şey düzen seçmek. Mağazanızda birçok sayfa bulunmakta ve genellikle çoğu sayfalar aynı düzendedir. "Düzen Seç" yazisina tıkladığınız zaman "Düzen yönetim" sayfası açılacaktır.
Sayfalarınız kullandıkları düzene göre gruplandırılır. Sayfa seçtikten sonra "düzeni ayarla" bağlantısına tıklayın. Yaptığınız değişikliklerin bu düzeni kullanat tüm sayfaları etkileyeceğini unutmayın. Varsayılan düzen Standart layout(Standart düzen) ve birçok sayfa bu düzeni kullanır.
Bir veya birden fazla sayfanızın benzersiz düzeni olmasını istiyorsanız "Düzen değiştir" bağlantısına tıklayın ve açılır menüden "Yeni Düzen" tıklayın. İsim girdikten sonra seçtiğiniz sayfayı oluşturduğunuz yeni düzene aktarmış olacaksınız. Daha sonra başka sayfalarıda yeni oluşturduğunuz düzene aktarabilirsiniz.
Sütünlar
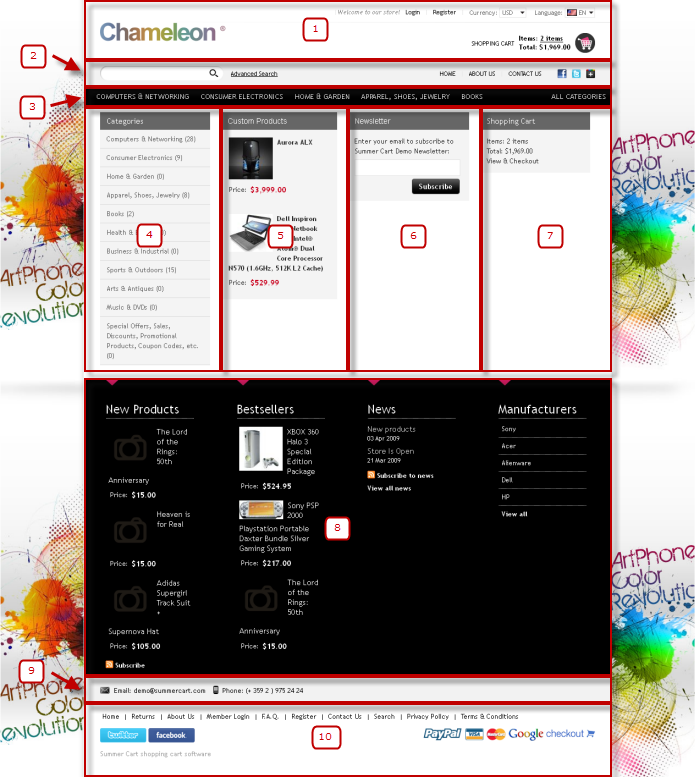
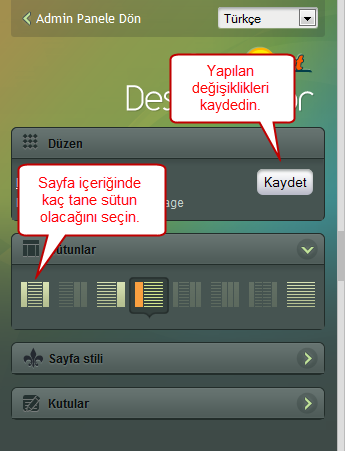
Hangi düzeni düzenleyeceğimizi seçtikten sonra sayfa içeriğinin nasıl görüneceğini ayarlayacağız. Kaç tane sütün olacağını ayarlayacağız. Hazır 8 ayar stili arasından 1, 2, 3 veya 4 sütun seçebilirsiniz.
Stillerin altında 4 tane kutu var. Bu kutuların her birine yüzde ile değer girerek içeriğinin ne kadar olacaığını belirleyebilirsiniz. Örneğin üç sütunlu ilk tarzı seçerseniz kutulara yüzde olarak şu değerleri girebilirsiniz: %30, %40, %30. Bu şekilde girilirse ve ana içeriği 1000px ise kenardaki iki sütun 300'er px, orta sütün ise 400 px genişliğe sahip olacaktır. Eğer yüzde şeklinde girmek istemiyorsanız sütun genişliğini doğrudan piksel olarak girebilirsiniz. O alanlara yüzde ve piksel hariç "auto" yazısını girebilirsiniz. Bu şekilde sütunun genişliği diğer kolanlardan kalan genişlik ile otomatik olarak değişecektir.
Bu durumda sadece 3 kutunun aktif olduğuna dikkat edin. Bu stilin sadece 3 kolonu olduğundan kaynaklanıyor.
İstediğiniz değişiklikleri yaptıktan sonra "Kaydet" butonuna tıklayarak değişiklikleri kaydedin.

Sayfa stili
"Sayfa stili" bölümü tüm sayfanın gelen görünümünden sorumludur. Tasarım editörün bu kısmı birkaç bölümden oluşuyor her birinin nasıl çalıştığını açıklayacağız:
Arkaplan
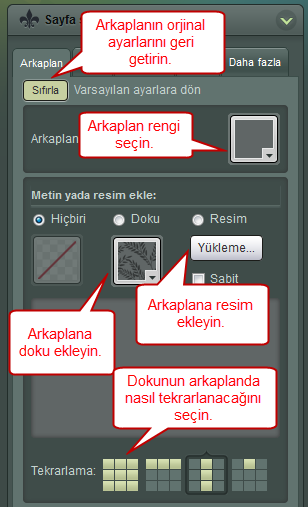
Buradan mağazanın arka planını değiştirebilirsiniz.
Sıfırla - Bu butona tıklayarak arka plan'ın orjinal ayarlarını geri döndürebilirsiniz.
Arkaplan Rengi - Arka plan için bir renk seçin.
Fareyi kullanarak paletinden renk seçin veya doğrudan RGB, veya renk hex kodunu girebilirsiniz.
Doku veya Resim ekle - Önceden tanımlanmış dokulardan arka plana doku ekleyebilir veya "Yükle" butonuna tıklayarak resim ekleyebilirsiniz. Arka plan için resim eklerseniz "Sabit" kutusunu işaretleyerek resmin hareket etmemesini sağlayabilirsiniz, yani fare ile aşarı yükarı dolaşırken resim sabit durur.
Tekrarlama - Doku'nun arka planda nasıl tekrarlanacağını seçin. Dört seçenek arasından seçim yapabilirsiniz.
Tüm düzenlere uygula - Bu kutuyu işaretleyip "Kaydet" butonuna tıkladığınızda sitenin arka planı için yapmış olduğunuz değişiklikler tüm düzene uygulanacak.
İstediğiniz değişiklikleri yaptıktan sonra Kaydet" butonuna tıklayarak kaydedin.
Metin
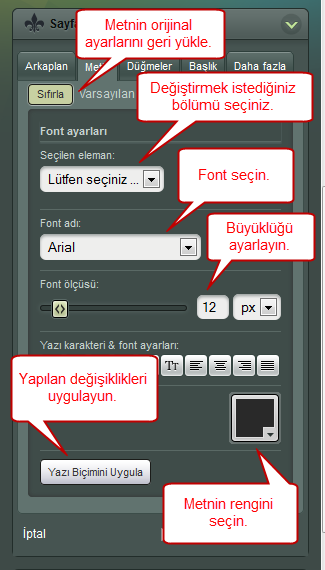
Buradan mağazanızdaki metinlerin stilini seçebilirsiniz.
Sıfırla - Bu butona tıklayarak arka plan'ın orjinal ayarlarını geri döndürebilirsiniz.
Seçilen eleman - Listeden, hangi elemanı(metin tipini) değiştirmek istediğinizi seçin.
Font adı - Yazı türünü seçin.
Font ölçüsü - fare ile kaydırarak metnin boyutunu seçin veya elle değerini ayarlayın. Açılır menüden yazı tipi için birim seçebilirsiniz - Px (piksel), em (1em her zaman şu an kullanılan öğenin yazı tipi boyutuna eşittir), pt (nokta) veya % (yüzde).
Yazı karakteri & font ayarları - buradan yazı tipi ayarlarını, kalınlaştırma, cizili metin gibi ayarlayabilirsiniz.
Renk - Fareyi kullanarak paletinden renk seçebilir veya doğrudan RGB, veya renk hex kodunu girebilirsiniz.
Yazı Biçimini Uygula - değişiklikleri uygulamak için "Yazı Biçimini Uygula" butonuna basınız.
İstediğiniz değişiklikleri yaptıktan sonra düzen bölümünde "Kaydet" butonuna tıklayarak kaydedin.
Düğmeler
Bu bölümde sadece "Değiştir" butonu bulunmakta. Üzerine tıklayın ve butonların ayarları ile ilgili yeni bir sayfa açılacaktır.
Tüm düzenlere uygula - Bu kutuyu işaretleyip "Kaydet" butonuna tıkladığınızda sitenin arka planı için yapmış olduğunuz değişiklikler tüm düzene uygulanacak.
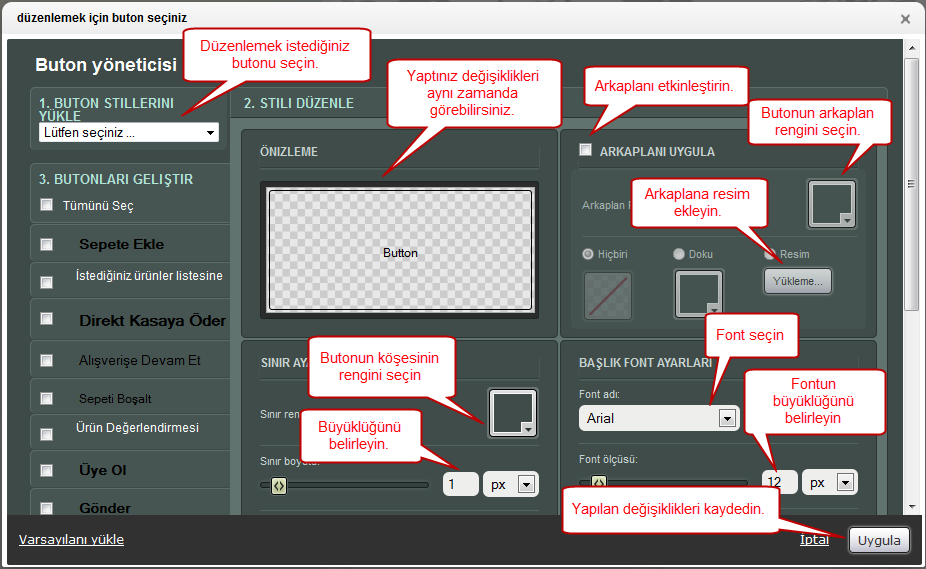
Butonlar hakkında yapabileceğiniz değişiklikleri açıklamaya başlayalım.
Buton stillerini yükle - açılır menüden şeklini değiştirmenizi istediğiniz butonu seçin. Birden fazla butonun şeklini aynı anda değiştirmek isterseniz kutularını işaretleyin.
Önemli: Açılır menüden buton seçmenın ve butonların kutularını işaretlemenin arasında fark var. Açılım menüden buton seçtiğiniz zaman daha önce yapılan değişiklikler editörde gözükecek, diğer durumda ise editördeki ayarlar değişmeyecek.
Önizleme - Yapılan değişikliklri anında görebilme.
Arkaplan Rengi - Paleti kullanarak butonun arka plan rengini değiştirebilirsiniz. Arka plana bir doku veya bilgisayarınızdan seçebileceğiniz bir resim yükleyebilirsiniz.
Sınır ayarları
Renk kenarları - Fareyi kullanarak renk paletinden bir renk seçin veya doğrudan RGB veya hex kodunu girin.
Sınır boyutu - Kaydırıcıyı kullanarak kenar kalınlığını ayarlayın ya da hemen yanındaki kutuya değeri girin. Birimleri px (piksel), em (1em her zaman şu anda kullanılan yazı tipi boyutuna eşittir) veya pt (nokta) şeklindedir.
X ve Y sınır yarıçapı - Bu seçenek ile butonlarığn yarıçapı olçüsünü yatay ve dikey olarak ayarlayabilirsiniz. Eğer "Zincirli" kutusundaki işareti kaldırırsanız X ve Y için farklı değerler girebilirsiniz. Birimleri px (piksel) veya % (yüzde)'dir.
Başlık Font Ayarları
Font adı - Metnin yazı tipini seçin.
Font ölçüsü - Kaydırıcıyı kullanarak veya yanındaki kutuya yazarak yazı tipi boyutunu ayarlayın. geçerli birimleri px (piksel), em (1em her zaman şu anda kullanılan yazı tipi boyutuna eşittir), pt (nokta) veya% (yüzde)'dır.
Yazı karakteri && font ayarları - Buradan alt çizgili metin, kalın yazı tipi gibi seçenekleri kullanarak ayarlayabilirsiniz.
Font rengi değiştir - Metnin rengini renk paletinden seçerek veya doğrudan RGB kodunu girerek değiştirebilirsiniz.
Varsayılanı yükle - Bu bağlantıya tıklayarak butonların orjinal stillerini geri getirin.
İstediğiniz değişiklikleri yaptıktan sonra "Uygula" butonuna tıklayarak değişiklikleri kaydedin.

Başlık
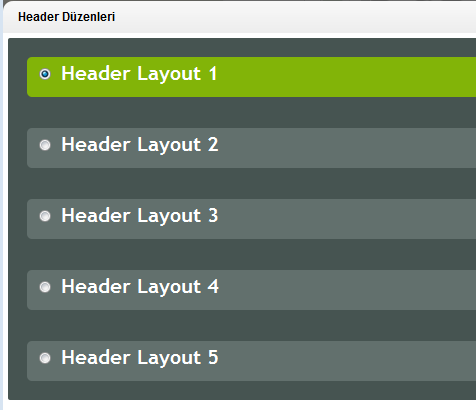
Burada, önceki bölümde olduğu gibi, sadece tek bir buton var - "Değiştir". Oradan mağazanın başı(en-üst alanı) düzenini seçebilirsiniz. Beş farklı düzenden birini seçebilirsiniz.
Kullanmak istediğiniz düzenin üstüne tıklayın.
İstediğiniz düzeni seçtikten sonara düzen bölümünde "Kaydet" butonuna tıklayarak değişiklikleri kaydedin.
Daha fazla
Bu bölüm çeşitli tasarım ayarları içeriyor.
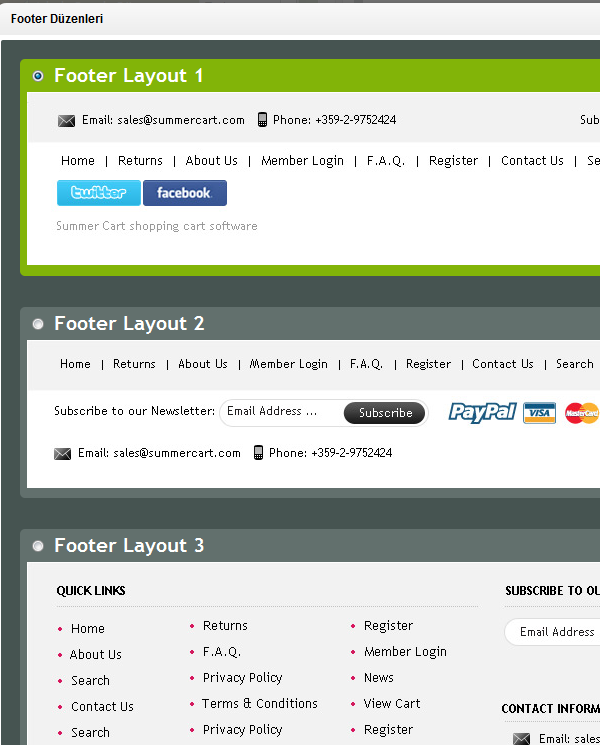
Geçerli footer - Buradan mağazanın alt kısmının düzenini seçebilirsiniz. "Değiştir" butonuna tıklayın. Mağazanın alt kısmı için düzen seçebileceğiniz bir sayfa açılacak. Düzenler önceden tanımlı ve 5 tane. Kullanmak istediğiniz düzenin üstüne tıklayın.
Footer logosunu gizle - Sayfanın sonundaki ödeme logolarını gizlemek isterseniz onay kutusunu işaretleyin. Değişiklikleri kaydetmek için düzen bölümünde "Kaydet" butonuna tıklayın.
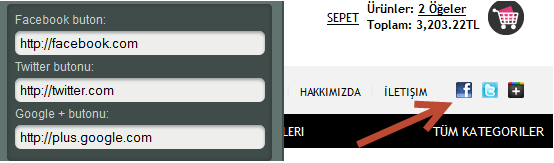
Facebook, Twitter ve Google+ butonları. Mağazanın üst kısmında sosyal ağların kuçuk simgelerini göreceksiniz. Müşterilerin simgelere tıkladıkları zaman nereye yönlendirileceklerini girin.
Arkaplanlar - Buradan mağaza içeriğinin arka planını ayarlayabilirsiniz. Mağaza içeriğinin hangi kısmının rengini değiştirmek isterseniz ilgili butona tıklayın. Arla planı değiştirmek için tanıdık pencereyi göreceksiniz.
Fare ile paleti kullanarak renk seçin veya doğrudan hex kodunu girin. Mağazanın arka planına doku ekleyebilirsiniz. Bunu yapmak için "Doku" radyo butonuna tıklayım dokuyu seçin. Bu seçenek ile ilgili başka bir fonksyon daha var - "Tekrarlama" (kutunun alt kisminda bulunuyor). Oradan dokunun nasil tekrarlanacağını seçebilirsiniz. Dört seçenek bulunmakta.
Arka planın son seçeneği resim yüklemektir. "Yükleme.." butonuna tıklayarak resim seçebilirsiniz. Tıkladığınız zaman bir sayfa açılacak, o sayfaya resim yükleyebilir veya mevcut resimlerden seçerek arka plana resim ekleyebilirsiniz. Eğer resmin sabit bir durumda olmasını istiyorsanız "Sabit" kutusunu işaretleyin. Bu şekşlde fare ile hareket ettiğinizde resim sabit duracak.
Değiştirilebilir tüm alanların listesi:
- Başlık Üst
- Başlık Alt
- Sütunlar Üst
- Sütunlar Sol
- Sütunlar Orta
- Sütunlar Sağ
- Sütunlar Ekstra Sağ
- Sayfa dipnotu Alt
- Sayfa dipnotu Üst
Bülten - Müşterinin sayfanın en altındaki kısımda abone olacağı bir haber bülteni seçin.
Kutular
Summer Cart kolayca düzeninize ekleyebileceğiniz birçok kutu ile birlikte geliyor.
- Sürükleme ve bırakma ile kutularının konumlarını değiştirebilirsiniz. İstediğiniz gibi kutuların yerlerini değiştirebilirsiniz, yeni ekleyebilir veya ekli olanları kolayca kaldırabilirsiniz.
- Fare ile "Kutuyu düzenle" bunonuna tıklayarak ayarlamalar yapabilirsiniz. Kutunun arka planını veya yazıo tipini değiştirebilirsiniz. Her kutuyu ayrı parametrel ile ayarlayabilirsiniz. İleride kullanmak için kutunun tarzını kayıtlayabilirsiniz.
- Bir kutunun stilini tüm kutulara uygulayabilirsiniz.
- Tam esneklik sağlamak için farklı içerikli HTML kutusu oluşturabilirsiniz.
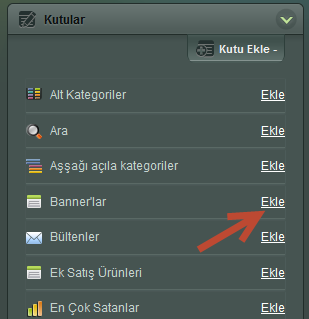
Summer Cart'ta 19 farklı kutu bulunmakta. Her biri farklı ayarlar içeriyor. Ekle bağlantısına tıklayarak seçtiğiniz kutuyu kullandığınız düzene ekleyebilirsiniz.
Kutu otomatik olarak, sol sütuna eklenecektir. Fareyi ![]() simgesine tıklayarak kutunun yerini değiştirebilirsiniz.
simgesine tıklayarak kutunun yerini değiştirebilirsiniz.
Kutuyu silmek isterseniz çarpı ![]() simgesine tıklayarak silebilirsiniz.
simgesine tıklayarak silebilirsiniz.
Kutuyu istediğiniz yere taşıdıktan sonra düzenlemek için kurşun kalem ikonuna tıklayın.
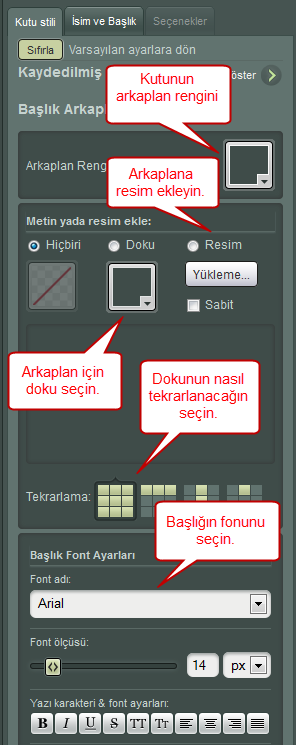
Kutu stili
Buradan kutunun arka planını, başlığının yazı tipini ve rengini seçebilirsiniz.
- Sıfırla - Bu butona tıklayarak arka planın varsayılan stilini geri getirebilirsiniz.
- Kaydedilmiş stiller - Aşağıdaki açılır menüden önceden tanımlı bir stil seçebilir, ya da yepyeni bir stil oluşturabilirsiniz.
- Arkaplan Rengi - Arka plan için fareyi kullanarak paletten bir renk seçin veya doğrudan RGB, veya hex kodunu girebilirsiniz.
- Doku veya resim ekle - Arka plana önceden tanımlı dokulardan birini seçin veya "Yükleme" butonuna tıklayarak resim seçin. Eğer resim yüklerseniz "Sabit" kutusunu işaretleyerek resmin sabit kalmasını sağlayabilirsiniz. Fare ile aşarı yukarı hareket edildiğinde resim sabit durumda kalacak.
- Tekrarlama - Arka planda dokunun nasıl tekrarlanacağını seçin. Dört seçenek arasından seçim yapabilirsiniz.
- Font adı - Metnin yazı tipini seçiniz.
- Font ölçüsü - Kaydırarak metnin boyutunu seçin veya değerini girin. Açılır menüden yazı tipi birimini seçebilirsiniz. Birimler şu şekilde olabilir: Px (piksel), em (1em her zaman şu anda kullanılan yazı tipi boyutuna eşittir), pt (nokta) veya % (yüzde).
- Yazı karakteri & font ayarları - Buradan metnin alt çizgili olmasını, kalın olmasını ayarlayabilirsiniz.
- Renk - Metin rengini seçin. Fareyi kullanarak renk paletinden seçebilir veya doğrudan RGB / HEX renk kodunu girebilirsiniz.
- Renk değiştir - Kutu içeriğinin arka plan rengini seçin. Fareyi kullanarak renk paletinden seçebilir veya doğrudan RGB / HEX renk kodunu girebilirsiniz.
- Stilleri uygula - Değişiklikleri uygulamak için "Uygula" butonuna basınız.
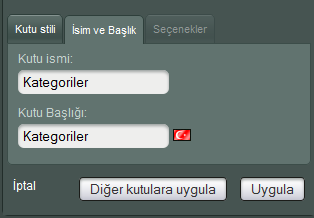
İsim ve başlık
Kutu ismi - Admin panelinde kutuyu tanımlayabileceğiniz bir isim girin. İsim sadece admin panelinde görünür.
Kutu Başlığı - Başlık sitenin müşteri alanında görünür. Bu alanı boş bırakırsanız, kutunun herhangi bir başlığı olmayacak.
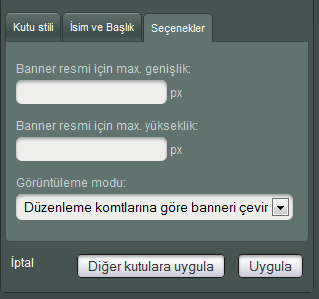
Seçenekler
Bu bölümde kutuların ayarları yer almaktadır, fakat tüm kutular için geçerli değildir. Her bir kutu için seçeneklerin listesi:
- Baner'lar
Banner resmi için max. genişlik - Bannerlerin izin verilen maksimum genişliğini girin. Değerler piksel(px) şeklindedir.
Banner resmi için max. yükseklik - Resimlere izin verilen maksimum yüksekliği girin. Değerler piksel(px) şeklindedir.
Görüntüleme modu - Bannerların kutuda nasıl görüntüleneceğini seçin. Seçenekler şunlar:
- Düzenleme komutlarına göre baneri çevir, baneri rastgele çevir, rastgele baner ve tüm bannerleri bir defada göster.
- Bültenler
Bülten aboneliği - Bu kutudan müşterilerinizin hangi bültene abone olacaklarını seçin.
Aboneliği yönetime bildir - Bu kutuyu işaretlersniz müşteriler abone olduklarında size email gelecektir.
Para Birimi - Bu kutuda seçenek bulunmamaktadır.
Giriş - Bu kutuda seçenek bulunmamaktadır.
Özel ürün
Ürün ekle - Alana ürünün ismini yazın veya ürünü bulmak için "Araştır" butonuna tıklayın. Daha sonra Ürün ekle butonuna tıklayarak ürünü ekleyin.
Ürünler - Daha önce eklenen ürünlerin listesi.
Ürünleri kaldır - Listeden bir ürün seçin ve kaldırmak için "Ürünleri kaldır" butonuna tıklayın.
Kategoriler - Bu kutuda seçenek bulunmamaktadır.
Aşşağı açılır kategoriler - Bu kutuda seçenek bulunmamaktadır.
Sepet - Bu kutuda seçenek bulunmamaktadır.
Menü - Kutuda görüntülenecek menüyü seçin.
Mini Alışveriş Sepeti - Bu kutuda seçenek bulunmamaktadır.
En Çok Satanlar
Bu kutu en-çok sipariş edilen ürünleri gösteriyor. Son kaç gün için siparişlerin takip edileceğini ve kutuda görünecek ürün sayısını ayarlayabilirsiniz.
Listele - Hangi kriterlere göre ürünlerin görüntüleceğini seçin. Satılan ürün adetine göre, sipariş numarasına göre veya stılan ürünün bedeline göre ayarlayabilirsiniz.
Yeni ürünler - Bu kutuda kaç tane ürünün görüntüleneceğini ayarlayın.
Haberler - Bu kutuda seçenek bulunmamaktadır.
Tedarikçiler - Bu kutuda kaç tane tedarikçinin görüntüleneceğini ayarlayın.
Son Görülen - Bu kutuda en-son görünen ürünler görüntülenebilir. Seçeneklere tıklayarak kutuda kaç tane ürünün görüntüleneceğini ayarlayabilirsiniz.
Ürün Karşılaştırma - Bu kutuda seçenek bulunmamaktadır.
Sayfa içeriği - Bu kutuda seçenek bulunmamaktadır.
Ara - Bu kutuda seçenek bulunmamaktadır.
XHTML Kutusu - Bu kutuya html kod ekleyebilirsiniz.