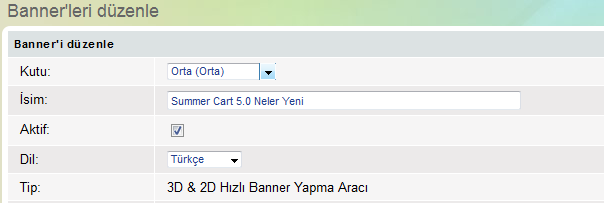
Banner - 3D & 2D Hızlı Banner Yapma Aracı
Eğer bu tip banneri seçerseniz kendiniz 3D ve 2D efektli bannerlar oluşturabilir ve istediğiniz kadar resim döndürebilirsiniz.
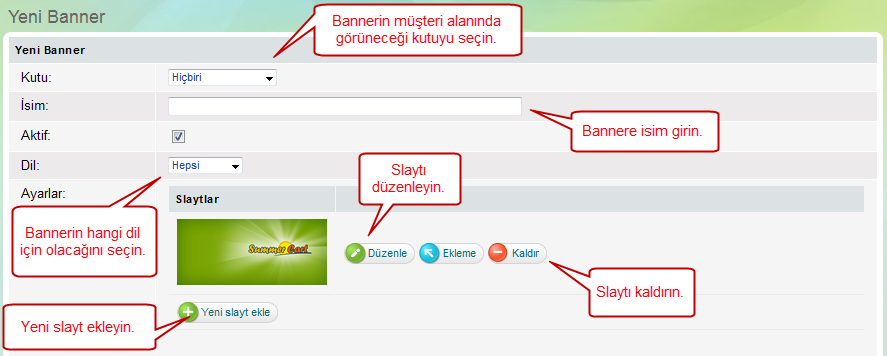
Kutu - bannerin görüntüleneceği kutuyu seçin. Daha önce banner kutusu oluşturmadıysanız tasarım editöründen eklemeniz gerekir.
İsim - bannere isim girin. Böylece listedeki diğer bannerlerin arasında kolayca bulabilirsiniz.
Aktif - banneri aktifleştirmek için kutuyu işaretleyin.
Dil - bannerin görüntüleneceği dili seçin veya tüm dillerde görüntüleyin.
Slaytlar - buradan bannere resimleri ekleyebilirsiniz. "Yeni slayt ekle" ekle butonuna tıklayarak bannere resim ekleyebilirsiniz. Her resmin değiştirebileceğiniz birkaç ayarı vardır.
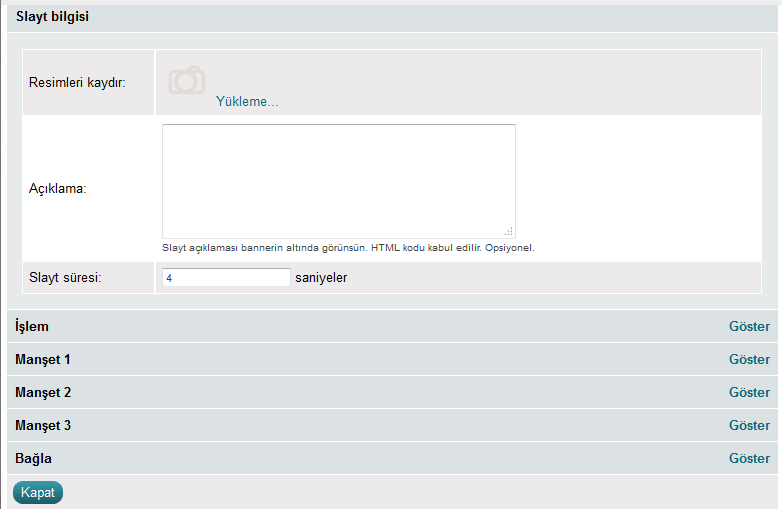
Resimleri kaydır - Bu bannerde görünmesini istediğiniz bir resim seçin.
Açıklama - bu alana yazacağınız açıklama bannerin alt kısmında görünecek. Açıklama kısmına html kod girebilirsiniz.
Slayt süresi - bannerdeki resmin bir sonrakine geçmeden önce kaç saniye görüntüleneceğini ayarlayın.
İşlem
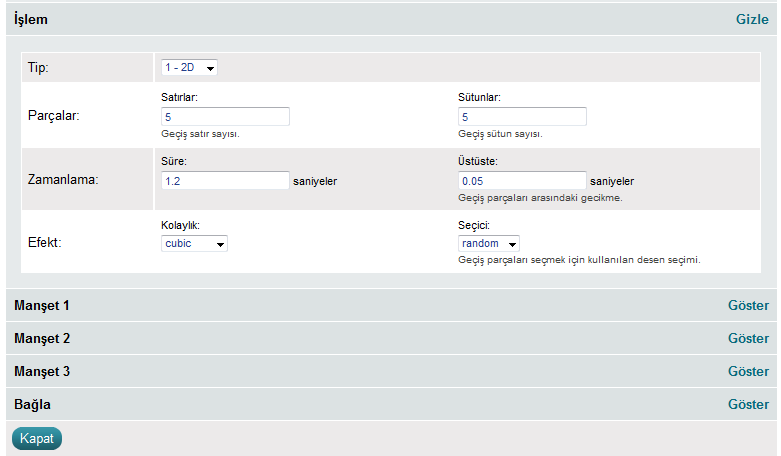
Tip - resmin nasıl değişeceğini seçin.
Parçalar -> Satırlar - geçiş sırasında resmin kaç sıraya bölüneceğini belirtin.
Parçalar -> Sütunlar - geçiş sırasında resmin kaç sütuna bölüneceğini belirtin.
Zamanlama -> Süre - bir resimden diğerine geçiş süresi.
Zamanlama -> Üstüste - geçiş parçaları arasındaki gecikme. Değerler saniye şeklindedir.
Efekt -> Seçici - Geçiş parçaları seçmek için kullanılan desen seçimi.
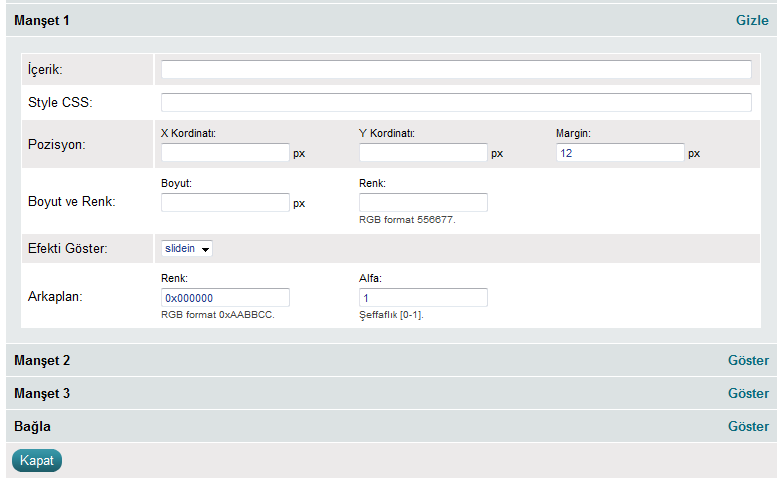
Manşet 1, Manşet 2, Manşet 3 - Bu resimde görüntülenecek 3 metin girebilirsiniz.
İçerik - görüntülenmesini istediğiniz metin girin.
Style CSS - yazının CSS stilini ayarlayın.
Pozisyon X ve Y kordinatı - metnin koordinatlarını girin, başlangıç noktası fotoğrafın sol üst köşesi[0,0]. Değerler piksel(px) şeklindedir.
Pozisyon -> Margin - metnin uzaklığını arka plan kenarlarından ayarlayın. Değerler piksel (px) şeklindedir.
Boyut ve Renk -> Boyut - metnin büyüklüğünü ayarlayın. Değerler piksel(px) şeklindedir.
Boyut ve Renk -> Renk - metnin rengi için renk kodu girin.
Efekti Göster - metnin görüntüleneceği efekti seçin.
Arkaplan -> Renk - paletinden metnin rengini seçin veya kodunu girin.
Arkaplan -> Alfa - arka planin şeffaflığını ayarlayın, tam şeffaflık için 0, opak için 1.
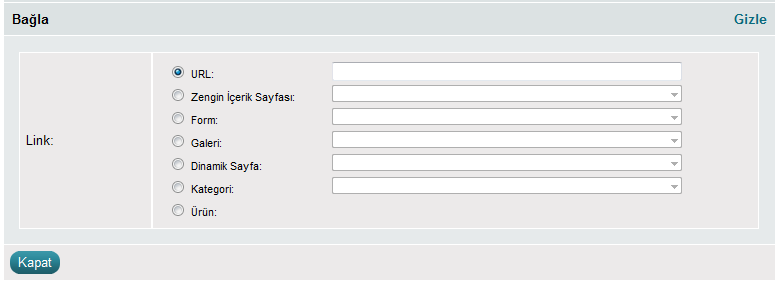
Bağla - banerin üstüne tıklandığınde nereye yönlendirileceğini belirtin. Yedi seçenek arasından seçim yapabilirsiniz:
URL - doğrudan mağazanın içine veya diş bir İnternet adresi yazın.
Zengin İçerik Sayfası - açılır listeden zengin içerikli bir sayfa seçin. Bannere tıklandığında o sayfa açılacak.
Form - açılır listeden bir form seçin. Bannere tıklandığında o form açılacak.
Galeri - açılır listeden bir galeri seçin. Bannere tıklandığında o galeri açılacak.
Dinamik Sayfa - açılır listeden bir dinamik sayfa seçin. Bannere tıklandığında o sayfa açılacak.
Kategori - açılır listeden bir kategori seçin. Bannere tıklandığında o kategori açılacak.
Ürün - "Ürün seçin" butonuna tıkladığınızda yeni pencere açılacak. Açılan pencerede bir ürün seçin. Bannere tıklandığında o ürün açılacak.
Resim ile ilgili ayarları yaptıktan sonra "Kapat" butonuna tiklayarak başka resim yükleyebilirsiniz veya diğer yarlar ile devam edebilirsiniz.
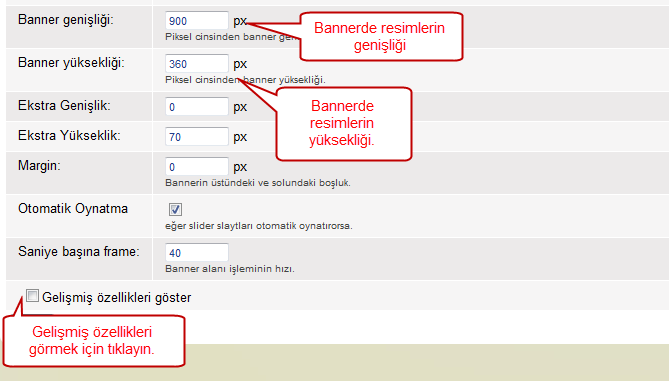
Resim genişliği - bannerdeki resimlerin genişliğini girin. Değerler piksel (px) şeklindedir.
Resim yüksekliği - bannerdeki resimlerin yüksekliğini girin. Değerler piksel (px) şeklindedir.
Ekstra Genişlik - bannere ek genişlik girin.
Ekstra Yükseklik - bannere ek yükseklik girin. Eğer bu değer 0 ise bannerin altındaki gölge görünmeyecek.
Margin - bannerin üstündeki ve solundaki boşluğu ayarlayın.
Otomatik Oynatma - eğer bu kutuyu işaretli ise bannerdeki resimler otomatik olarak değişecektir.
Saniye başına frame - resimlerin arasındaki geçiş süresini ayarlayabilirsiniz.
Bu tür banneri oluşturmak için gerekli olan seçenekler bunlardı. "Gelişmiş özellikleri göster" kutusunu işaretlerseniz ek seçenekler görüntünelecektir. Bu seçenekler zorunlu değildir.
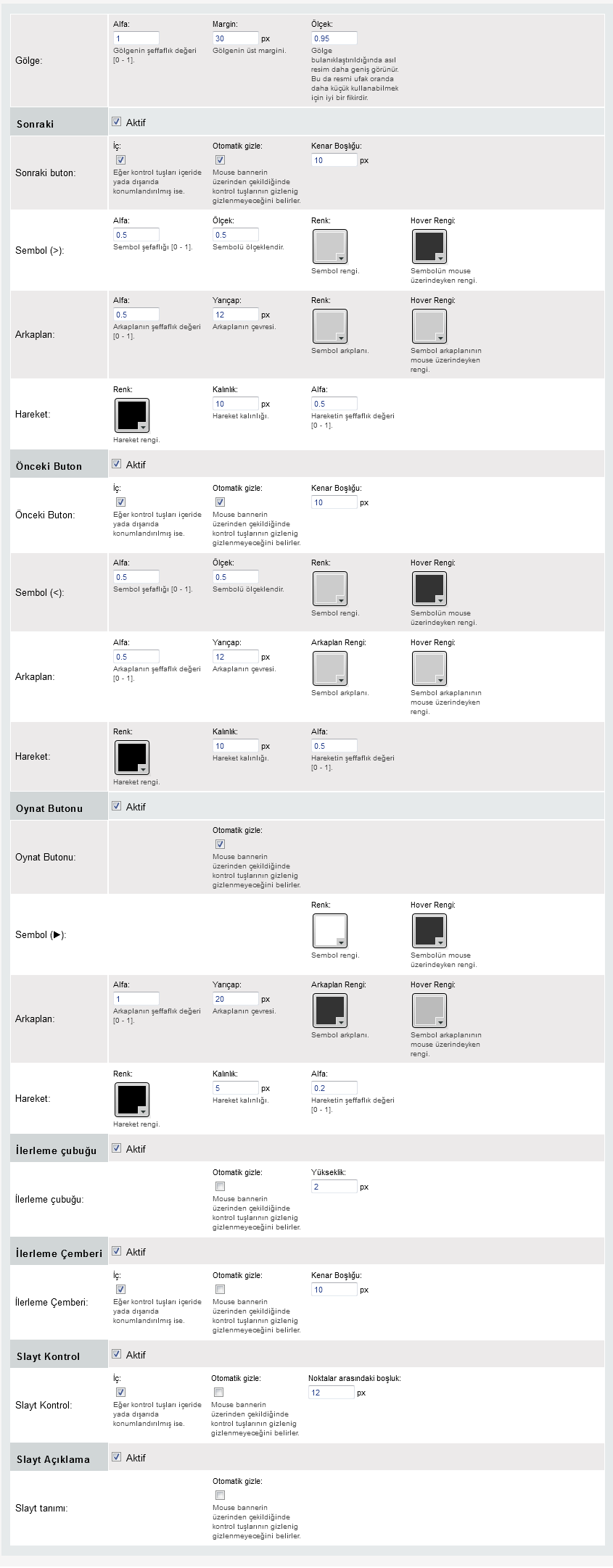
Gölge
Alfa - bannerin altında gölge yoğunluğunu ayarlayın - şeffaf için 0 (gölge) opak için 1 (% 100 siyah).
Margin - bannerin alt kısmından gölgenin mesafesini ayarlayın.
Ölçek - gölge bulanıklaştırıldığında asıl resim daha geniş görünür. Bu da resmi ufak oranda daha küçük kullanabilmek için iyi bir fikirdir.
Sonraki ve önceki buton
Aktif - butonu gizlemek için işareti kaldırın.
Sonraki buton -> İç - kontrol butonunun bannerin içinde veya dığınca olacağını seçin.
Sonraki buton -> Otomatik gizle - mouse bannerin üzerinden çekildiğinde kontrol tuşlarının gizlenip gizlenmeyeceğini belirler.
Sonraki buton -> Kenar Boşluğu - kontrol butonunun banerin kenarından ne kadar mesafede olacağını ayarlayın.
Sembol -> Alfa - sembol şeffaflığı. Şeffaf için 0, opak için 1.
Sembol -> Alfa Ölçek - butona göre sembolün boyutunu girin.
Sembol -> Renk - renk paletinden sembollerin rengini seçin.
Sembol -> Hover Rengi - mouse sembolin üzerindeyken görünecek olan rengi seçin.
Arkaplan -> Alfa - arka plan yoğunluğunu ayarlayın - şeffaf için 0 (gölge) opak için 1 (% 100 siyah). Değer 1'den daha az ise bannerin resmin şeffaflaşıyor.
Arkaplan -> Yarıçap - arka planın yarıçapını piksel olarak girin.
Arkaplan -> Renk - renk paletinden sembollerin rengini seçin.
Arkaplan -> Hover Rengi - mouse sembolin üzerindeyken görünecek olan rengi seçin.
Hareket -> Renk - renk paletinden butonun çerçevesinin rengini seçin.
Hareket -> Kalınlık - butonun kalınlığını ayarlayın.
Hareket -> Alfa - sembolün çerçevesinin şeffaflığı. Şeffaf için 0, opak için 1.
Oynat Butonu
Aktif - butonu gizlemek için işareti kaldırın.
Arkaplan -> Alfa - arka plan yoğunluğunu ayarlayın - şeffaf için 0 (gölge) opak için 1 (% 100 siyah). Değer 1'den daha az ise bannerin resmin şeffaflaşıyor.
Arkaplan -> Yarıçap- arka planın yarıçapını piksel olarak girin.
Arkaplan -> Arkaplan Rengi - arka planın yarıçapını piksel olarak girin.
Arkaplan -> Hover Rengi - mouse sembolin üzerindeyken görünecek olan rengi seçin.
Hareket -> Renk - renk paletinden butonun çerçevesinin rengini seçin.
Hareket -> Kalınlık - butonun kalınlığını ayarlayın.
Hareket -> Alfa - sembolün çerçevesinin şeffaflığı. Şeffaf için 0, opak için 1.
İlerleme çubuğu
Aktif - butonu gizlemek için işareti kaldırın.
Otomatik gizle - fare bannerin üzerinden çekildiğinde kontrol tuşlarının gizlenip gizlenmeyeceğini belirler.
Yükseklik - ilerleme çubuğunun yüksekliğini belirtin. Değerler piksel (px) şeklindedir.
İlerleme Çemberi
Aktif - butonu gizlemek için işareti kaldırın.
İç - kontrol tuşlarının içeride yada dışarıda konumlandırılacağını belirtin.
Otomatik gizle - fare bannerin üstündeyken ilerleme çemberinin gizlenip gizlenmeyeceğini belirleyin.
Kenar Boşluğu - ilerleme çemberinin banenin kenarından ne kadar mesafede olacağını belirleyin.
Slayt Kontrol
Aktif - bannerin kontrollerini gizlemek isterseniz işareti kaldırın.
İç - kontrol tuşlarının içeride yada dışarıda konumlandırılacağını belirtin.
Otomatik gizle - fare resmin üzerindeyken kontrol butonlarının görünüp görünmeyeceğini belirleyin.
Noktalar arasındaki boşluk - kontroller arasındaki mesafeyi belirtin. Değerler piksel (px) şeklindedir.
Slayt Açıklama
Aktif - slayt açıklamasını kaldırmak için işareti kaldırın.
Otomatik gizle - fare bannerin üzerinden çekildiğinde resmin açıklamasının gizlenip gizlenmeyeceğini seçin.
Gereken değişiklikleri yaptıktan sonra baneri oluşturmak için "Oluştur" butonuna tıklayın.
Önemli:
Bannerin görüntülenmesi için bir kutu seçmeniz gerekiyor. Kutu seçmediyseniz banner görüntülenmeyecektir. Kutu oluşturmadıysanız tasarım editörünü açın.
Kutuyu eklemek istediğiniz düzeni seçtikten sonra "Kutular" bölümünden banner kutusunu ekleyin. Fare ile kutuyu sürükleyerek yerini değiştirebilirsiniz. Düzenleme simgesine ![]() tıkladığınızda kutunu seçenekleri görüntülenecek. Kutunu ayarları ile ilgili daha fazla bilgiyi tasarım editörü makalesinde bulabilirsiniz.
tıkladığınızda kutunu seçenekleri görüntülenecek. Kutunu ayarları ile ilgili daha fazla bilgiyi tasarım editörü makalesinde bulabilirsiniz.
Ayarlarda herhangi bir değişiklik yapma zorunluğunuz yok, ama banner kutusunun ismini değiştirmenizi öneriyoruz. Böylece diğer bannerlar arasında kolayca bulabilirsiniz.
Yaptığınız değişiklikleri kaydedin. Şimdi oluşturduğumuz banneri açıp yeni eklediğimiz kutuyu seçmemiz gerekiyor.