Дизайн редактор - Стил на страницата
В Summer Cart има мощен, но прост редактор на дизайна, който е вграден директно в административната област на онлайн магазина. С негова помощ имате пълна свобода да променяте визията на магазина и да го нагласяте спрямо вашите нужди.
>> Отворете административната област на Summer Cart.
>> Отидете на меню 'Съдържание на уебсайт' и кликнете на връзка Дизайн редактор.
Дизайн редактора е разделен на няколко части
Стил на страница
Раздела "Стил на страница" отговаря за цялостния изглед на страницата. Тази част от дизайн редактора е разделена на няколко части, ще Ви обясним как работи всяка една от тях:
-
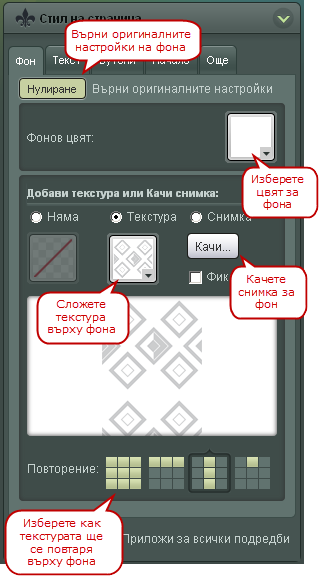
Фон
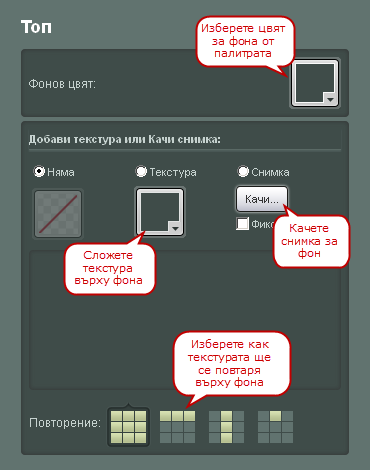
От тук можете да смените фона на магазина Ви.
- Нулиране - натиснете върху този бутон, за да върнете оригиналните настройки на фона
- Фонов цвят - изберете цвят за фона, можете да го изберете от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Добави текстура или Качи снимка - добавете текстура към фона, като я изберете от предварително зададените или качете снимка за фон през бутона "Качи...". Ако решите да качите снимка за фон можете да фиксирате фона така, че при скролиране с мишката той да не се мести. Можете да го направите като сложите отметка на "Фиксирана"
- Повторение - изберете как ще се повтаря текстурата върху фона. Можете да избирате между 4 варианта

-
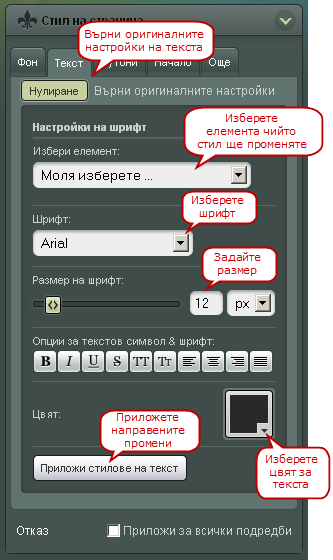
Текст
От тук можете да изберете стила на текстовете в магазина.
- Нулиране - натиснете върху този бутон, за да върнете оригиналните настройки на фона
- Избери елемент - от списъка изберете кой елемент(вид текст) ще променяте.
- Шрифт - изберете вида на шрифта
- Размер на шрифт - изберете размера на текста от плъзгача или задайте ръчно стойност. От падащото меню можете да изберете и мерната единица за шрифта - px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент), pt(точки) или %(проценти).
- Опции за текстов символ & шрифт - от тук можете да зададете опциите на шрифта, като удебеляване, подчертаване, подравняване на текста и т.н.
- Цвят - изберете цвета на текста, можете да го изберете от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Приложи стилове на текст - натиснете върху бутона, за да приложите направените промени
След като направите желаните промени натиснете върху бутона 'Запази' в раздел "Подредба", за да ги запазите.

-
Бутони
В този раздел има само бутон - "Промени". Натиснете върху него и ще се отвори нов прозорец с настройките на бутоните.
Приложи за всички подредби - ако сложите отметка на тази настройка и запаметите, промените които сте правили на фона ще се приложат на всички подредби в магазина
Нека преминем към обясение на настройките които можете да правите на бутоните.
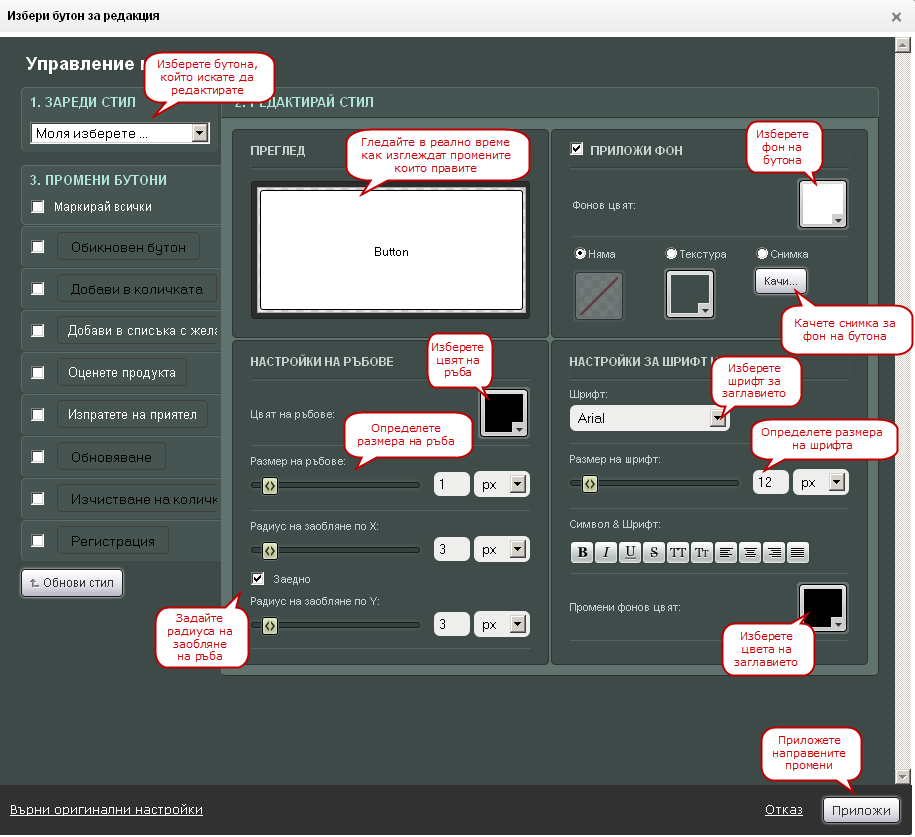
падащия списък изберете бутона чиито вид искате да променяте. Ако искате да променяте вида на няколко бутона едновременно сложете отметки на всеки от бутонитеВАЖНО: Разликата между слагането на отметка на бутоните и избирането от падащия списък е в това, че ако изберете бутон от падащия списък промените който са му правени вече ще се заредят в редактора, а в другия случай настройките в редактора си остават непроменени.
Преглед - преглед в реално време на промените които правите на бутоните
Фонов цвят - изберете фон на бутона с помощта на палитрата. Към фона можете да прибавите текстура или снимка която да качите от вашия компютър.
Настройки на ръбове- Цвят на ръбове - изберете цвят на ръба на бутона от палитрата с помощта на мишката или да въведете директно RGB или hex кода на цвета
- Размер на ръбове - задайте дебелината на ръба с помощта на плъзгача или въведете директно стойност в кутията до него. Мерните единици са px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент) или pt(точки).
- Радиус на заобляне по X и Y - чрез тази настройка се задава радиус на закръгляне на ъглите на бутона по хоризонтала и вертикала. Ако махнете отметката на "заедно" ще можете да зададете различни стойности за X и за Y. Тук отново освен с плъзгача да въведете директно стойности. Мерните единици са px(пиксели) или %(проценти).
Настройки за шрифт на заглавие- Шрифт - изберете шрифта на текста
- Размер на шрифт - задайте размер на шрифта с помощта на плъзгача или въведете ръчно стойност, валидните мерни единици са px(пиксели), em (1em винаги е равно на големината на използвания в момента шрифт за дадения елемент), pt(точки) или %(проценти).
- Символ & Шрифт - от тук можете да зададете опциите на шрифта, като удебеляване, подчертаане, подравняване на текста и т.н.
- Промени цвят на шрифта - можете да смените цвета на текста по познатия вече начин ползвайки палитрата или да въведете директно RGB или hex кода на цвета.
Върни оригинални настройки - натиснете върху тази връзка, за да върнете оригиналните стилове на бутоните
След като направите желаните от Вас промени натиснете бутона "Обнови стил", за да ги запаметите. Сега можете да преминете към промяната на друг бутон/бутони. Ако няма да редактирате повече бутони, натиснете върху бутона "Приложи" в долния десен ъгъл.

-
Начало
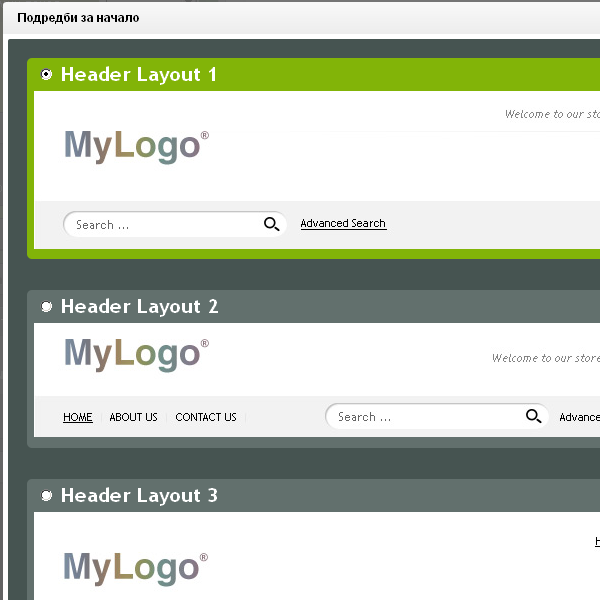
И тук както и в предишния раздел има само един бутон - "Промени". От него можете да изберете подредбата за началото на магазина Ви. Подредбите са предварително зададени и са 5.

Натиснете върху подредбата която искате да ползвате, за да я изберете.

След като направите желаните от Вас промени натиснете върху бутона 'Запази' в раздел "Подредба", за да ги запаметите.
-
Още
В този раздел се намират различни настройки по дизайна.
5.1. Текущ край - от тук можете да изберете каква подредба да ползва долния край на магазина Ви. Натиснете върху бутона - "Промени".

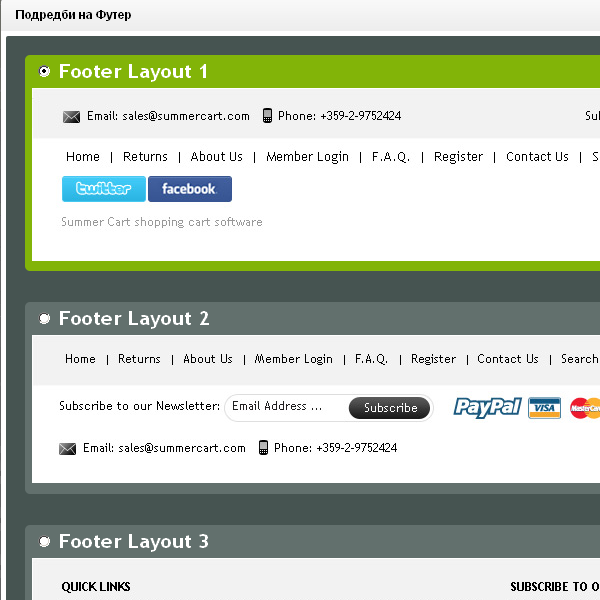
Ще се отвори прозорец от който можете да изберете подредбата за края на магазина Ви. Подредбите са предварително зададени и са 5. Натиснете върху подредбата която искате да ползвате, за да я изберете.

Скрий логата в края - сложете отметка ако искате логата на методите за плащане в края на страницата да се скрият. Не забравяйте да натиснете върху бутона 'Запази' в раздел "Подредба", за да запазите промените.

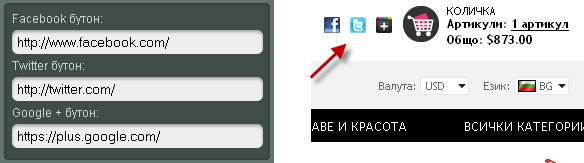
5.2. Facebook, Twitter и Google + бутон - В началната част на магазина Ви ще се покажат малки иконки на съответните социални мрежи. Въведете къде да бъде отвеждан потребителя при кликване върху иконките.
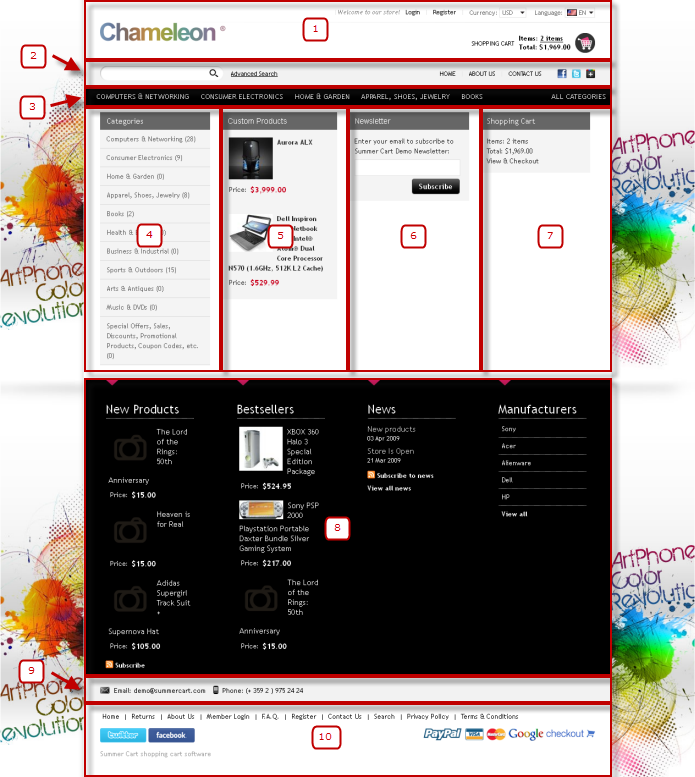
5.3. Фонове - от тук можем да зададем фон на съдържанието на магазина. Изберете коя на коя част от съдържанието ще променяте фона и натиснете върху съответния бутон. Ще се покаже познатия Ви прозорец за смяна на фона.
Ползвайте палитрата и изберете цвят с мишката или въведете директно hex кода на цвета. Имате възможност да добавите текстура към фона на магазина. За да го направите изберете радио бутона - Текстура и изберете текстурата от кутията която се намира под бутона. Към тази опция приспада и още една функция - Повторение, която се намира в дъното на кутията. От нея можете да изберете как текстурата да се повтаря. Имате 4 варианта.
Последната опция за фона е възможността да качите собствена картинка за фон през бутона Качи.... След натискането му ще се покаже прозорец от който да изберете снимката която искате да качите за фон. Сложете отметка на Фиксирана ако искате снимката да бъде фиксирана и да не се движи при скролиране на страницата.

Ето и списък с всички области които могат да се променят- Начало Топ
- Начало Долно поле
- Колони Топ
- Колони Ляво
- Колони Среден
- Колони Дясно
- Колони по-вдясно
- Колони Долно поле
- Край Топ
- Край Долно поле

Бюлетин - Изберете бюлетина за който клиента ще се абонира от долната част на страницата.