Банер 3D & 2D Експрес банер ротатор
Ако изберете този вид банер ще можете съвсем сами да направите банер с 3D или 2D ефекти, в който да се въртят колкото решите снимки.

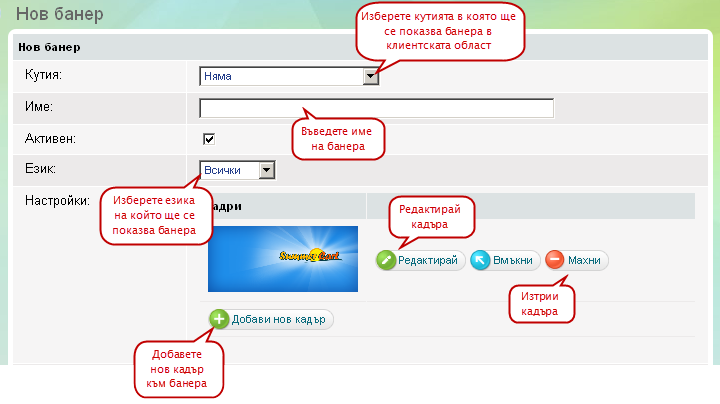
Кутия - Изберете кутията в която ще се показва банера. Ако нямате вече създадена банер кутия е необходимо да създадете такава през Дизайн редактора
Име - Въведете име на банера, по което лесно да го различавате в списъка с всички банери
Активен - сложете отметка, за да активирате банера
Език - изберете езика на който банера ще се показва или оставете банера да се показва на всички езици
Кадри - От тук ще добавяме снимките за банера. Натиснете върху - Добави нов кадър, за да добавите нова снимка и съответно кадър към банера. Всеки един кадър има няколко настройки които можете да промените.

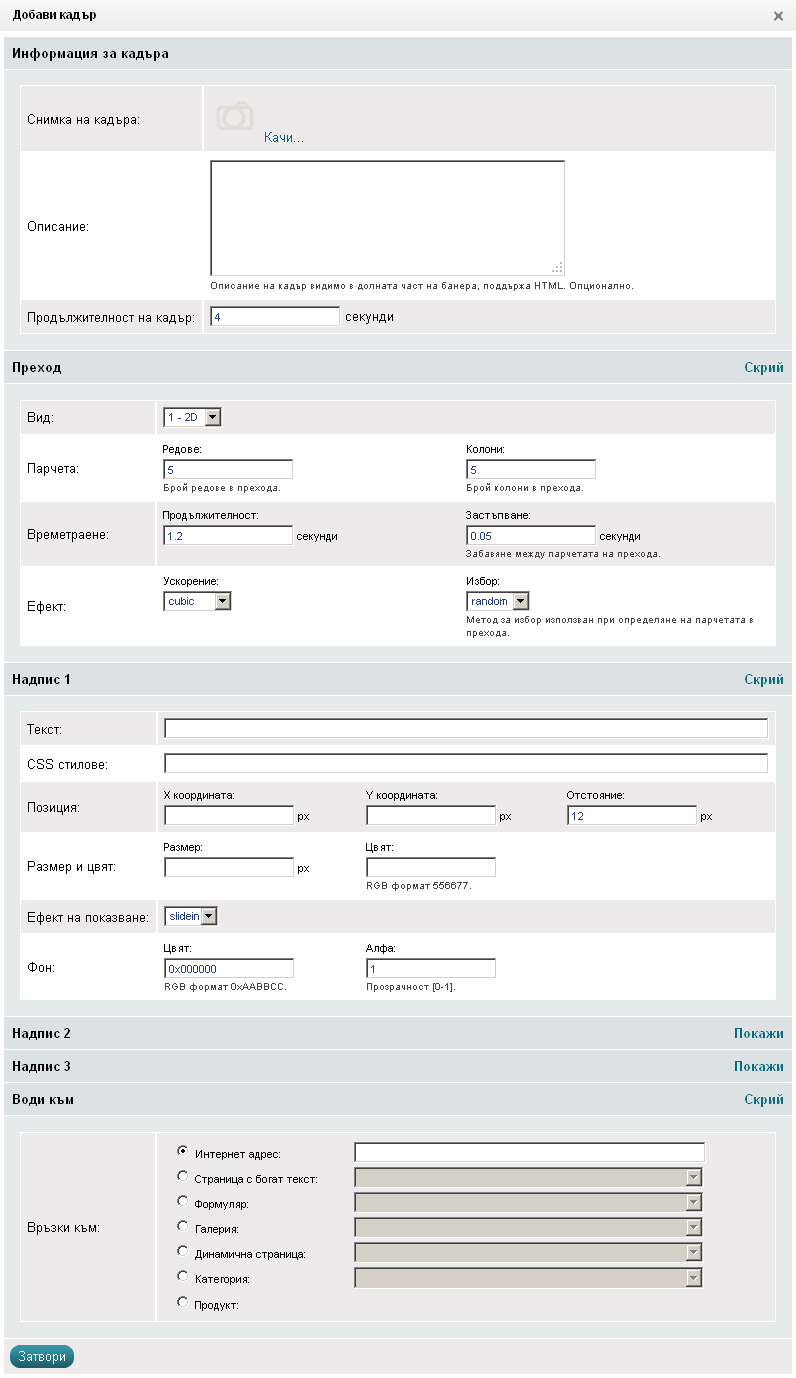
- Снимка на кадъра - изберете снимката която искате да се показва на този кадър
- Описание - въведете описание на кадъра което се показва в долната част на банера. В описанието можете да въведете и HTML код
- Продължителност на кадър - задайте колко време да се показва кадъра преди преминаване към следващия
- Преход
- Вид - изберете начина по който ще се смени снимката
- Парчета -> Редове - задайте на колко реда да се раздели снимката при прехода
- Парчета -> Колони - задайте на колко колони да се раздели снимката при прехода
- Времетраене -> времето за което трябва да стане прехода. Стойността е в секунди
- Времетраене -> между смяната на отделните парчета. Отново стойността е в секунди
- Ефект ->
- Надпис 1, Надпис 2 и Надпис 3 - можете да въведете до 3 текста които да се показват по време на кадъра
- Текст - въведете текст който да искате да се показва
- CSS стилове - задайте CSS стил на надписа
- Позиция -> X и Y - задайте координатите на текста, отправна точка е горния ляв ъгъл на снимката[0,0] стойностите са в пиксели
- Ефект на показване - изберете ефекта с който текста ще се показва
- Алфа - определете прозрачността на фона, 0 за пълна прозрачност до 1 за без прозрачност
Връзки към - задайте къде ще води банера след като някой кликне върху него. Можете да изберете между 7 варианта:
- Интернет адрес - директно задайте Интернет адрес в или извън магазина
- Страница с богат текст - изберете от падащия списък страница с богат текст до която да води банера
- Формуляр - изберете от падащия списък формуляр до който да води банера
- Галерия - изберете от падащия списък галерия до която да води банера
- Динамична страница - изберете от падащия списък динамична страница до която да води банера
- Категория - изберете от падащия списък категория до която да води банера
- Продукт - Натиснете върху бутона "избери продукт" и ще се покаже нов прозорец. Изберете от него продукт до който да води банера
След като направите необходимите настройки на кадъра натиснете върху бутона - "Затвори", за да добавите още кадри към банера или да преминете към следващите настройки.

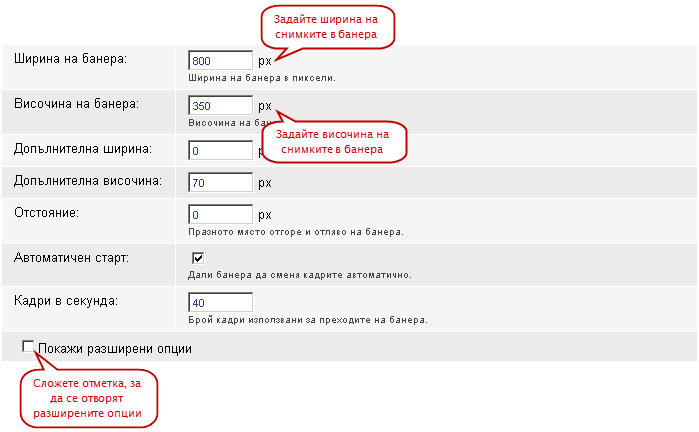
Ширина на банера - задайте дължина на банера в пиксели
Височина на банера - задайте височина на банера в пиксели
Допълнителна ширина - задайте допълнителна широчина на банера.
Допълнителна височина - задайте допълнителна височина на банера. Ако тази стойност е 0, сянката под банера няма да се вижда
Отстояние - определете колко празното място да има отгоре и отляво на банера
Автоматичен старт - ако сложите отметка на тази настройки, кадрите в банера ще се сменят автоматично
Кадри в секунда - в колко кадъра да става прехода между отделните снимки
До тук бяха опциите които са необходими, за да създадете банер от този тип. Ако сложите отметка на "Покажи разширени опции" ще се покажат допълнителните настройки които не са задължителни.

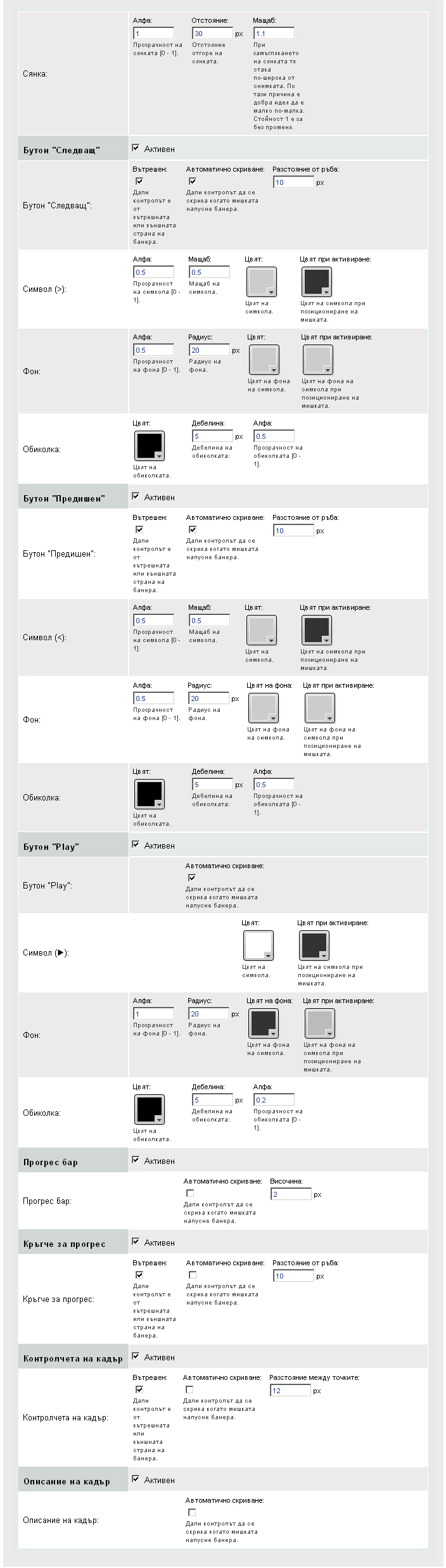
Сянка
- - задайте плътността на сянката под банера - от 0 за прозрачно(без сянка) до 1 за непрозрачно(100% черно)
- ри замъгляването на сянката тя става по-широка от снимката. По тази причина е добра идея да е малко по-малка. Стойност 1 е за без променя.
Бутон "Следващ", Бутон "Предишен"
- Активен - махнете отметката, за да скриете бутона
- Бутон ->
- прозрачност на символа, стойности от 0(прозрачен) до 1(без прозрачност)
- Мащаб - въведете мащаба на символа спрямо бутона, стойност от 0,1 до 1
- при позициониране на мишката
- прозрачност на фона на символа, стойности от 0(прозрачен) до 1(без прозрачност).
- задайте радиус на фона в пиксели
- изберете цвятот палитрата за фона на символа
- изберете цвят от палитрата за фона на символа при позициониране на мишката
- Обиколка -> Цвят - изберете цвят на обиколката на бутона от палитрата
- прозрачност на обиколката на символа, стойности от 0(прозрачен) до 1(без прозрачност).
- Активен - махнете отметката, за да скриете бутона
- Алфа прозрачност на фона на символа, стойности от 0(прозрачен) - 1(без прозрачност).
- Цвят на фона на символа.
- Цвят на фина на символа при позициониране на мишката.
- Обиколка -> Цвят - изберете цвят на обиколката на бутона от палитрата
- Дебелина - задайте каква да бъде дебелината на обиколката
- прозрачност на обиколката на символа, стойности от 0(прозрачен) до 1(без прозрачност).
Прогрес бар
- Активен - махнете отметката, за да скриете бутона
- изберете дали прогрес бара да се скрива когато мишката напусне банера
Кръгче за прогрес
- Активен - махнете отметката, за да скриете кръгчето за прогрес
- - изберете дали кръгчето са прогрес да бъде в или извън банера
- изберете дали кръгчето за прогрес да се скрива когато мишката напусне банера
Контролчета на кадър
- - махнете отметката, за да скриете контролчетата на кадъра
- изберете дали кръгчето са прогрес да бъде в или извън банера
- изберете дали контролчетата на кадъра да се скрива когато мишката напусне банера
Описание на кадър
- Активен - махнете отметката, за да скриете описанието на кадъра
- изберете дали описанието на кадъра да се скрива когато мишката напусне банера
След като направите необходимите настройки по банера натиснете върху бутона - "Създай", за да създадете банера.
Важно
За да се показва банера е необходимо да изберете кутия в която той да се показва. Ако не сте създали кутия, отворете Дизайн редактора.
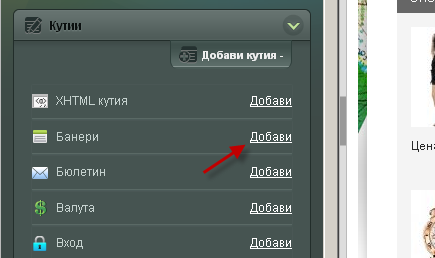
- Отворете подредбата в която искате да включите банера. От раздел Кутии добавете банер кутия в подредбата

- С влачене сложете кутията където желаете.
- Натиснете върху бутон
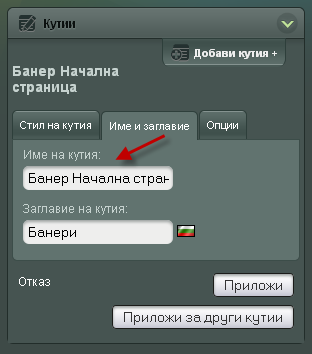
 , за да се покажат настройките за редакция на кутията. Повече за настройките на кутията можете да прочетете в статията за Дизайн редактора.
, за да се покажат настройките за редакция на кутията. Повече за настройките на кутията можете да прочетете в статията за Дизайн редактора. - Не е задължително да правите каквито и да е настройки, но Ви препоръчваме да смените името на кутията, за да можете да я различавате от другите банер кутии.

- Запазете промените които сте направили. Сега остава само да се върнем отново в банера и да изберем той да се показва в кутията която създадохме.