Банер Piecemaker 2
Ако изберете този вид банер ще можете съвсем сами да направите банер с 3D ефекти, в който да се въртят колкото решите снимки.

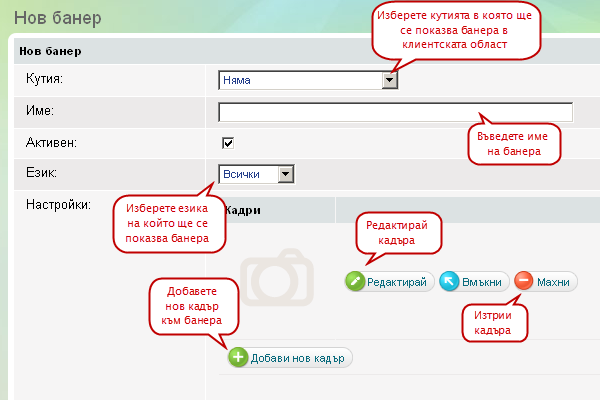
Кутия - Изберете кутията в която ще се показва банера. Ако нямате вече създадена банер кутия е необходимо да създадете такава през Дизайн редактора
Име - Въведете име на банера, по което лесно да го различавате в списъка с всички банери
Активен - сложете отметка, за да активирате банера
Език - изберете езика на който банера ще се показва или оставете банера да се показва на всички езици
Кадри - От тук ще добавяме снимките за банера. Натиснете върху - Добави нов кадър, за да добавите нова снимка и съответно кадър към банера. Всеки един кадър има няколко настройки които можете да промените.

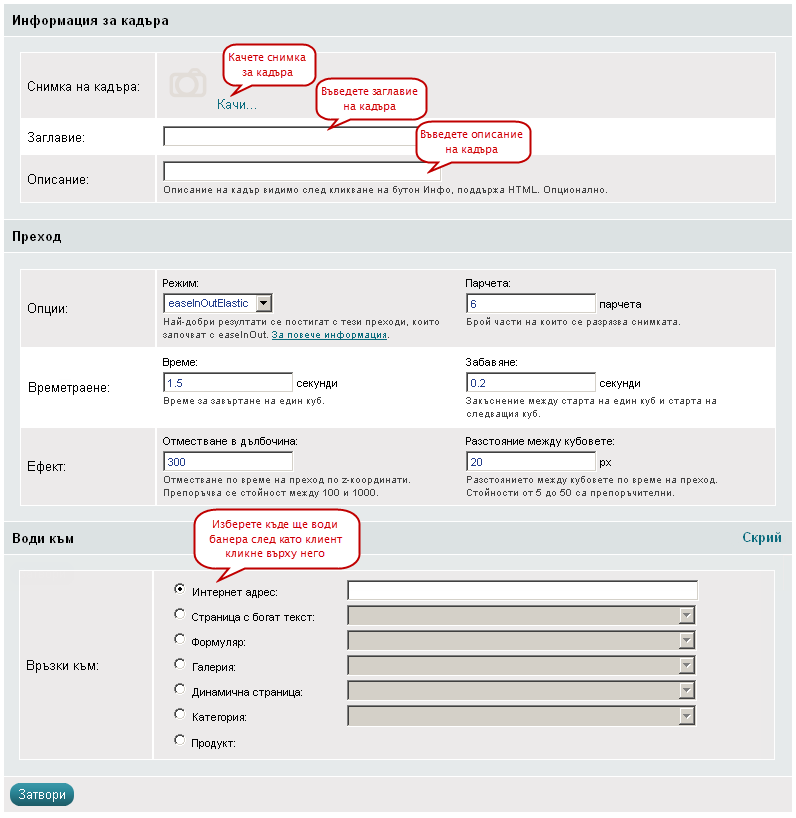
- Снимка на кадъра - изберете снимката която искате да се показва на този кадър
- Заглавие - Въведете заглавие на снимката
- Описание - въведете описание на кадъра което се показва след кликване върху бутон Инфо. В описанието можете да въведете и HTML код
- - от тук избираме начина по който ще става прехода към този кадър от предишния. Обяснение на режимимите можете да видите тук
- - при прехода от един кадър в друг, снимката на първия кадър се разрязва на няколко парчета и след това преминава в другата. От тук определяме на колко парчета да се разреже снимката.
- - въведете за колко времето да става прехода от един кадър в друг. Стойността е в секунди.
- - задайте колко секунди забавяне да има между прехода на отделните парчета на снимката
- - определете на каква дълбочина в екрана ще влизат парчетата при преминаване от този кадър в следващия. Препоръчваме Ви стойности между 100 и 1000.
- - задайте какво да бъде разстоянието между парчетата на снимката при преминаването и към следващата.
- Води към - задайте къде ще води банера след като някой кликне върху него. Можете да изберете между 7 варианта:
- Интернет адрес - директно задайте Интернет адрес в или извън магазина
- Страница с богат текст - изберете от падащия списък страница с богат текст до която да води банера
- Формуляр - изберете от падащия списък формуляр до който да води банера
- Галерия - изберете от падащия списък галерия до която да води банера
- Динамична страница - изберете от падащия списък динамична страница до която да води банера
- Категория - изберете от падащия списък категория до която да води банера
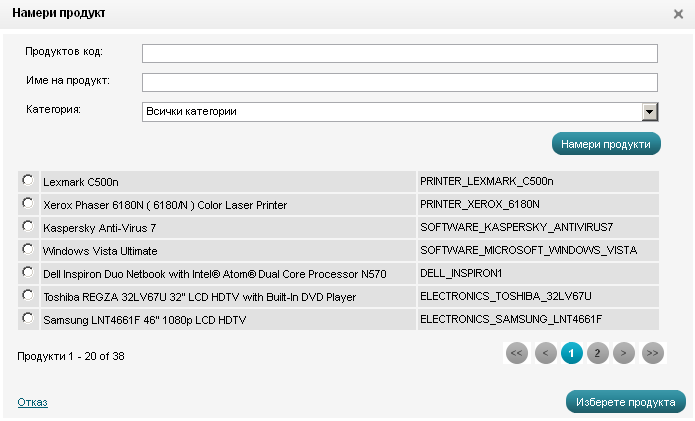
- Продукт - Натиснете върху бутона "избери продукт" и ще се покаже нов прозорец. Изберете от него продукт до който да води банера

След като направите необходимите настройки на кадъра натиснете върху бутона - "Затвори", за да добавите още кадри към банера или да преминете към следващите настройки.

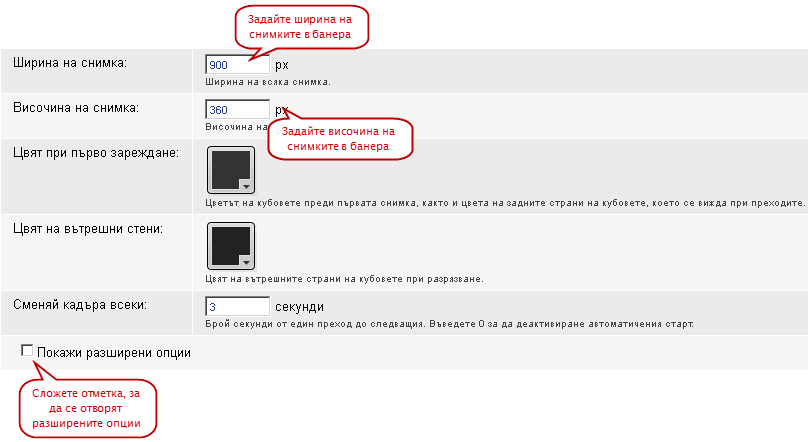
Ширина на снимка - въведете ширината на снимките в банера. Стойността е в пиксели.
Височина на снимка - въведете височината на снимките в банера. Стойността е в пиксели.
Цвят при първо зареждане - изберете от палитрата в какъв цвят ще са парчетата на снимката преди да се появи първата снимка. От тук се променя и цвета на задната страна на парчетата на снимката които се виждат при някои видове преходи.
Цвят на вътрешни стени - изберете от палитрата в какъв цвят ще бъде вътрешната повърхност на парчетата когато се отделят една от друга.
Сменяй кадъра всеки - времето между започването на следващия преход в секунди. Сложете 0 ако не искате кадрите да се сменят автоматично. Стойността е в секунди
До тук бяха опциите които са необходими, за да създадете банер от този тип. Ако сложите отметка на "Покажи разширени опции" ще се покажат допълнителните настройки които не са задължителни.

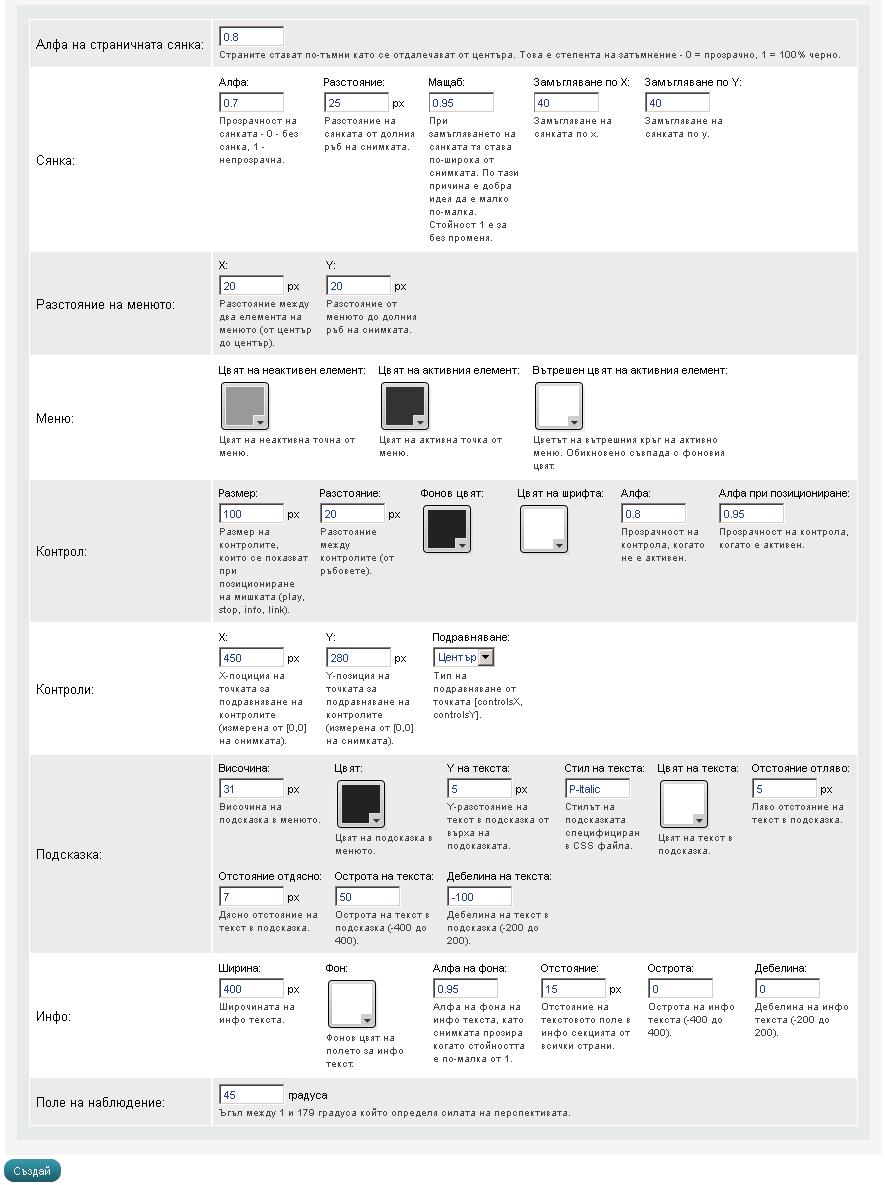
Алфа на страничната сянка - при прехода от един кадър в друг страните на парчетата потъмняват когато влязат в дълбочина. От тук се определя степента на потъмняване - 0 за прозрачно, 1 за черно.
Сянка
- - задайте плътността на сянката под банера - от 0 за прозрачно(без сянка) до 1 за непрозрачно(100% черно)
- разстоянието между сянката и дъното на банера
- ри замъгляването на сянката тя става по-широка от снимката. По тази причина е добра идея да е малко по-малка. Стойност 1 е за без променя.
Меню?
Контрол
- задайте размера на контролните бутони които се показват при посочване на банера с мишката (play, stop, info, link)
- задайте разстоянието между отделните контролни бутони, измерено от ръбовете им
- изберете от палитрата цвят за фон на контролните бутони
- изберете от палитрата цвят за текста върху контролните бутони
- задайте прозрачността на контролните бутони - от 0 за прозрачно до 1 за непрозрачно
- задайте прозрачността на контролните бутони при посочване с мишката - от 0 за прозрачно до 1 за непрозрачно
- X и Y - позиционирайте контролните бутони. Като отправна точка се ползва горният ляв ъгъл [0,0]. В поле X въвеждате отместването от левия ръб на банера, а в Y отместването от горния ръб на банера
- задайте по какъв начин да се позиционират контролните бутони спрямо точката зададена в X и Y.
Подсказка?
Инфо
- задайте плътността на фона - от 0 за прозрачно(без сянка) до 1 за непрозрачно(100% черно). Ако стойността е по-малка от 1, снимката на банера започва да прозира
- Отстояние - задайте какво да бъде отстоянието на текстовото поле в инфо секцията от всички страни.
- строта на инфо текста. Препоръчваме стойности от -400 до 400
- задайте дебелина на инфо текста. Препоръчителни стойности от -200 до 200
Поле на наблюдение - Ъгъл между 1 и 179 градуса който определя силата на перспективата
След като направите необходимите настройки по банера натиснете върху бутона - "Създай", за да създадете банера.
Важно
За да се показва банера е необходимо да изберете кутия в която той да се показва. Ако не сте създали кутия, отворете Дизайн редактора.
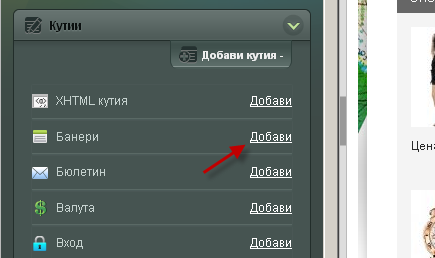
- Отворете подредбата в която искате да включите банера. От раздел Кутии добавете банер кутия в подредбата

- С влачене сложете кутията където желаете.
- Натиснете върху бутон
 , за да се покажат настройките за редакция на кутията. Повече за настройките на кутията можете да прочетете в статията за Дизайн редактора.
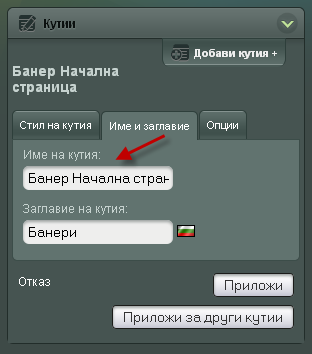
, за да се покажат настройките за редакция на кутията. Повече за настройките на кутията можете да прочетете в статията за Дизайн редактора. - Не е задължително да правите каквито и да е настройки, но Ви препоръчваме да смените името на кутията, за да можете да я различавате от другите банер кутии.

- Запазете промените които сте направили. Сега остава само да се върнем отново в банера и да изберем той да се показва в кутията която създадохме.