Банери
Summer Cart вече разполага с генератор на банери. Без технически умения и специален софтуер всеки може да създаде атрактивно рекламно каре, с анимирани 2D и 3D ефекти, сменящи се снимки и подвижни надписи. Освен това банерите имат и допълнителни екстри. Можете да свържете всеки банер с различни страници в магазина, както и към външни страници. Всеки банер има най-важните статистики - брой показвания, общи кликове, уникални кликове, коефициент на успеваемост.
>> Отворете административната област на Summer Cart.
>> Отидете на меню Съдържание на уебсайт, под ' Съдържание на уебсайт ' кликнете на връзка Банери.
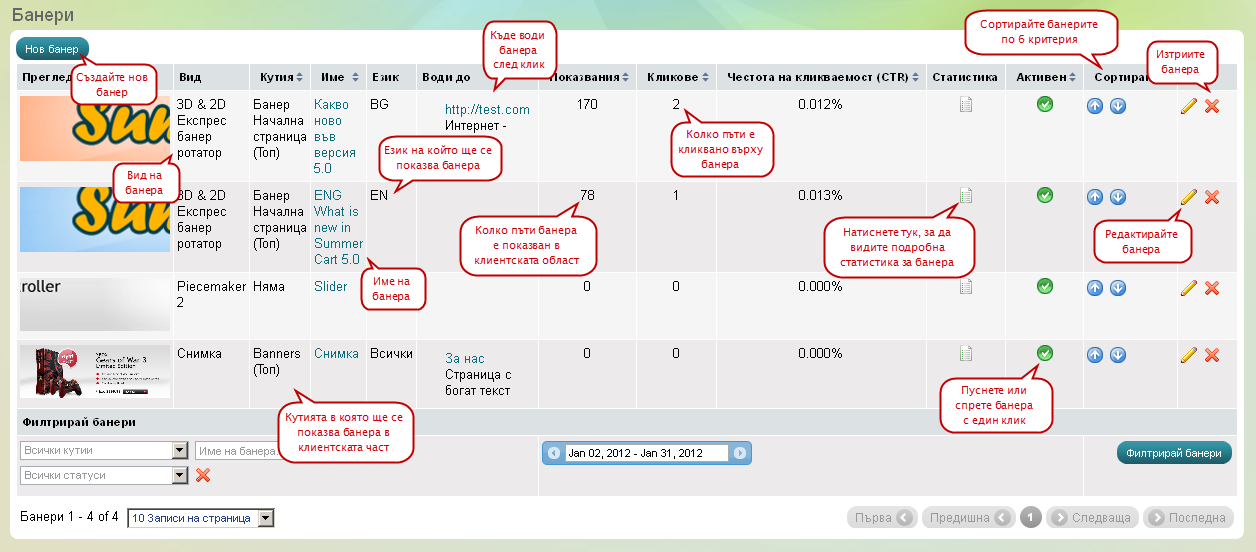
Пред Вас ще се зареди страница съдържаща списък с с всички създадени банери. Имате възможност да сортирате банерите по 6 критерия. Можете с един клик да пускате или спирате банери. Страницата разполага също с интуитивен филтър за по лесно намиране на банерите.

Създаване на нова банер.
Натиснете върху бутона "Нов банер", за да създадете нов банер. Можете да избирате между 4 вида банери:
Flash
Изберете този вид банер, за да качите флаш анимация. Позволения формат е swf.
Box - Изберете кутията в която ще се показва банера. Ако нямате вече създадена банер кутия е необходимо да създадете през Dizajn redaktora <= LINK
Name - Въведете име на банера, по което лесно да го различавате в списъка с всички банери.
Upload - От бутона Browse изберете от компютъра Ви flash файла, който искате да качите.Links to - задайте къде ще води банера след като някой кликне върху него. Можете да изберете измежду 7 варианта:
- URL - директно задайте URL адрес
- Rich Text Page - изберете от падащия списък страница с богат текст до която да води банера
- Form - изберете от падащия списък формуляр до който да води банера
- Gallery - изберете от падащия списък галерия до която да води банера
- Dynamic Page - изберете от падащия списък динамична страница до която да води банера
- Category - изберете от падащия списък категория до която да води банера
- Product - Натиснете върху бутона "избери продукт" и изберете продукт до който да води банера
Active - сложете отметка на кутийката, за да направите банера активен.
След като направите необходимите настройки натиснете върху бутона - "Създай", за да създадете банера.
Piecemaker 2
Ако изберете този вид банер ще можете съвсем сами да направите слайдер с 3D ефекти, в който да се въртят колкото решите картинки.
Box - Изберете кутията в която ще се показва банера. Ако нямате вече създадена банер кутия е необходимо да създадете през Dizajn redaktora <= LINK
Name - Въведете име на банера, по което лесно да го различавате в списъка с всички банери.
Slides - От тук ще добавяме картинките за слайдера. Натиснете върху - Add new slide, за да добавите нова картинка. Всяка една от снимките има няколко настройки които трябва да направите:
- Slide image - изберете снимката която искате от сървъра как се качват?!
- Title - Въведете заглавие на снимката
- Description - въведете описание на снимката което се показва при посочване на банера.
- Transition Mode - от тук избираме начина по който ще става преминаването на тази снимка в следващата. Демонстрация на това кой вид как изглежда можете да видите тук - http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html
- Transition Pieces - при преминаването от една снимка в друга, тя се разделя на няколко части и след това преминава в другата. От тук определяме на колко части да се раздели снимката.
- Transition Time - тук задаваме времето за тази снимка преминава в следващата снимка. Стойностите които въвеждате са в секунди.
- Transition Delay - задайте колко секунди забавяне да има между преминаването на отделните части към следващата снимка
- Transition Depth - определете на каква дълбочина в екрана ще влизат елементите при преминаване от тази снимка в следващата. Препоръчваме Ви стойности между 100 и 1000.
- Transition Cube Distance - задайте какво да бъде разстоянието между частите на снимката при преминаването и към следващата.
- URL - директно задайте URL адрес
- Rich Text Page - изберете от падащия списък страница с богат текст до която да води банера
- Form - изберете от падащия списък формуляр до който да води банера
- Gallery - изберете от падащия списък галерия до която да води банера
- Dynamic Page - изберете от падащия списък динамична страница до която да води банера
- Category - изберете от падащия списък категория до която да води банера
- Product - Натиснете върху бутона "избери продукт" и изберете продукт до който да води банера
Image width - въведете ширината на снимките в slider-a. Стойността е в пиксели.
Image height - въведете височината на снимките в slider-a. Стойността е в пиксели.
Loader color - изберете от палитрата в какъв цвят ще са частите на снимката преди да се появи първата снимка. От тук се променя и цвета на задната страна на частите на снимката които се виждат при някои видове преходи.
Inner side color - изберете от палитрата в какъв цвят ще бъде вътрешната повърхност на частите когато се отделят една от друга.
Autoplay - времето между започването на следващия преход в секунди. Сложете 0 ако не искате да има забавяне.
До тук бяха опциите които са необходими, за да създадете банер от този тип. Ако сложите отметка на "Show advanced options" ще се покажат допълнителните настройки които не са задължителни.
SideShadowAlpha - При преминаването от една снимка в друга страните на частите потъмняват когато влязат в дълбочина. От тук се определя степента на потъмняване - 0 за бяло, 1 за черно.
DropShadowAlpha - Задайте плътността на сянката под slider-a - 0 за без сянка, 1 за най-плътната сянка
DropShadowDistance - разстоянието между сянката и дъното на slider-a
DropShadowScale - задайте размер на сянката, 1 за пълния размер на сянката без да бъде оразмерявана. Въведете по ниска стойност за да я свиете.
DropShadowBlurX - не могат да се зададат различни стойности
Drop shadow blur Y -
Menu - никъде не се виждат?!
Control size - Задайте размера на контролните бутони които се показват преобръщането (play, stop, info, link)
Control distance - Задайте разстоянието между отделните контролни бутони.
Control color 1 - изберете цвят за фон на контролните бутони
Control color 2 - изберете цвят за текста върху контролните бутони
Control alpha - задайте прозрачността на контролните бутони. Задайте стойност от 0 до 1
Control alpha over - задайте прозрачността на контролните бутони при посочване с мишката. Задайте стойност от 0 до 1
Controls X, Controls Y - позиционирайте контролните бутони. Като отправна точка се ползва горният ляв ъгъл [0,0]. В поле X въвеждате отместването от левия ръб на slider-a, а в Y отместването от горния ръб на slider-a.
Controls align - задайте по какъв начин да се позиционират контролните бутони спрямо точката зададена в Controls X, Controls Y.
3D & 2D Express Banner Rotator
Ако изберете този вид банер ще можете съвсем сами да направите слайдер с 3D или 2D ефекти, в който да се въртят колкото решите снимки.
Box - Изберете кутията в която ще се показва банера. Ако нямате вече създадена банер кутия е необходимо да създадете през Dizajn redaktora <= LINK
Name - Въведете име на банера, по което лесно да го различавате в списъка с всички банери.
Active - сложете отметка, за да активирате банера.
Language - изберете езика на който ще се показва банера.
Slides - От тук ще добавяме картинките за слайдера. Натиснете върху - Add new slide, за да добавите нова картинка. Всяка една от снимките има няколко настройки които трябва да направите:
- Slide duration - задайте времето за преминаване към следващата снимка или към тази снимка?
- Въведете заглавие на снимката
- Description - въведете описание на снимката което се показва при посочване на банера.
- Transition Type - изберете начина по който ще се смени снимката
- Transition Rows - задайте на колко реда да се раздели картинката при смяна
- Transition Cols - задайте на колко колони да се раздели картинката при смяна
- Transition Duration - времето за което трябва да стане смяната. Стойността е в секунди.
- Transition Overlapping - времето между смяната на отделните елементи. Отново стойността е в секунди.
- Transition Ease
- Transition Selector
- Caption 1,
Caption 2 и
Caption 3 - можете да въведете до 3 текста които да се показват над конкретната снимка.
- Text - въведете текст който да искате да се показва
- X и Y - задайте координатите на текста, отправна точка е горния ляв ъгъл на снимката[0,0] стойностите са в пиксели
- Show Effect - изберете ефекта с който текста ще се показва
- Alpha - Определете прозрачността на фона, 0 за пълна прозрачност до 1 за без прозрачност.
Banner width - задайте дължина на банера в пиксели
Banner height - задайте височина на банера в пиксели
Отстояние - Определете колко да бъде празното място отгоре и отляво на банера
Автоматичен старт - ако сложите отметка на тази настройки, снимките в slider-a ще се сменят автоматично.
Кадри в секунда - в колко кадъра да става прехода между различните снимки
До тук бяха опциите които са необходими, за да създадете банер от този тип. Ако сложите отметка на "Show advanced options" ще се покажат допълнителните настройки които не са задължителни.
Сянка
Бутон "Следващ", Бутон "Предишен"
Бутон
- Цвят на символа.
- Цвят на символа при позициониране на мишката.
- Алфа прозрачност на фона на символа, стойности от 0(прозрачен) - 1(без прозрачност).
- Цвят на фона на символа.
- Цвят на фина на символа при позициониране на мишката.
- прозрачност на ръба-, стойности от 0(прозрачен) - 1(без прозрачност).