Layouts
What are layouts
Layouts are about how boxes will be organized on the website. The essence of the layouts in Summer Cart is to help you find the best position for each box so that your website becomes neat and organized, visitors find products and information easily and turn into paying customers.
All boxes can be arranged in numerous ways on your website and can take right- or left-side position. You can easily customize the default layout for all pages as well as create custom layouts for Home, or other specific pages.
Important: for more detailed and in-depth work with editing or creating layouts, use the Design Editor.
How to manage layouts
>> Open Summer Cart admin panel
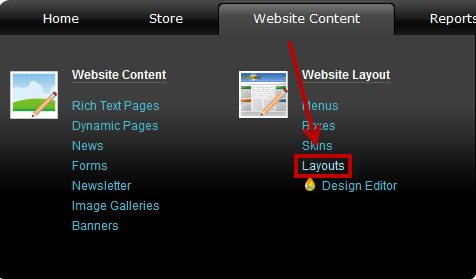
>> Go to the Website Content menu, under 'Website Layout' click Layouts link.

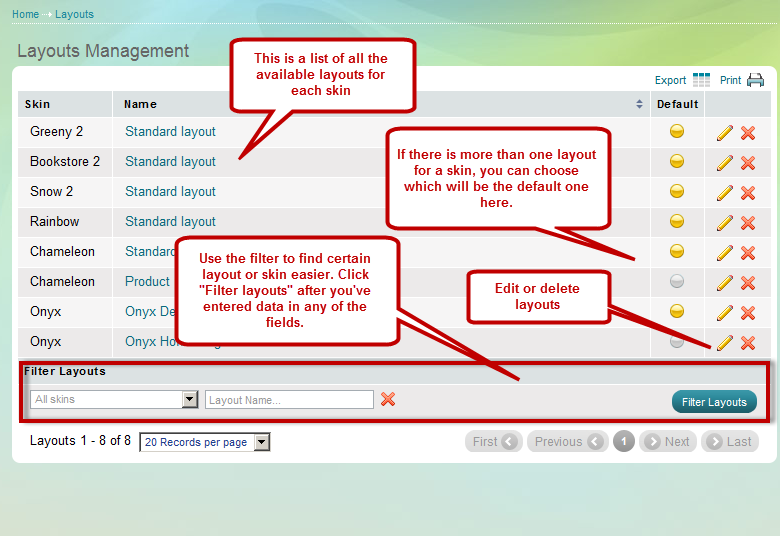
'Layouts' page helps you customize the layouts of the boxes. You can apply either one layout throughout the entire website or use multiple layouts and assign different layout to pages of your choice. For example, the layout of Home page may include 10 boxes, but the layout of 'Consumer Electronics' product category may consists of other 6 boxes, or be arranged in a different way.
Through 'Layouts' page you can create custom layouts with Drag-and-drop, edit them with the utmost ease or delete in a click.
Default Layout
Default layout applies to the whole website. Only if you use
custom layouts on some pages, the Default layout will not apply to
these pages, but will apply to the rest of the website. The default
layout is just a regular layout. New pages, categories, forms and
others will have the default layout selected by default.
As you can see, Summer Cart comes with a few
preset layouts - for each of the skins available. You can add more
layouts as much as you want, or change the ones that you already
have.
One layout in the whole
website
This means that all pages in the website will be organized identically and will show the same boxes. This is a common practice recommended for its simplicity. It makes your website look full of content, and website visitors learn to handle navigation fast.
Multiple layouts in the website
Multiple layouts are useful in case you have large amount of information to show or want to provide targeted information on some pages. For example, you can apply a custom layout on 'Order' page, besides the default layout on the rest of the website.
All product categories, Rich Text pages and Dynamic pages in the Summer Cart store may have custom layouts, created specifically for them. To run multiple layouts, please, follow these two steps:
-
Create a custom layout and arrange the boxes in it as you like. See how
-
In Summer Cart admin panel go to the page(s) of your interest and match them to the custom layout.
Product categories: Access a product category through Store menu, Categories link. Select a category, click
 and use 'Layout'
drop-down box.
and use 'Layout'
drop-down box.Rich Text pages: Access a rich text page through Website Content menu, Rich Text Pages link. Select a page, click
 and use
'Layout' drop-down box.
and use
'Layout' drop-down box.Dynamic pages: Access a dynamic page through Store menu, Dynamic Pages link. Select a page, click
 and use 'Layout' drop-down box.
and use 'Layout' drop-down box.
Important: for more detailed and in-depth work with editing or creating layouts, use the Design Editor.